2023年08月09日 更新
Webページのリソース読み込み時間を確認する
どうも、クラゲジュニアです。
今回はGoogle Chromeのデベロッパーツールを使ってWebページにアクセスした際のリソースの読み込み時間を見える化します。
リソースの読み込み時間がわかると、バックエンド側のリードタイムや負荷の大きいjsファイルやcssファイルなどの存在に気づくことができます。
環境
クラゲジュニアは下記の環境で実施しました。なお、クラゲジュニアのGoogle Chromeのデベロッパーツールは日本語化しています。
- Google Chrome 115.0.5790.171(Official Build) (64 ビット)
- Windows 11 pro (22H2)手順
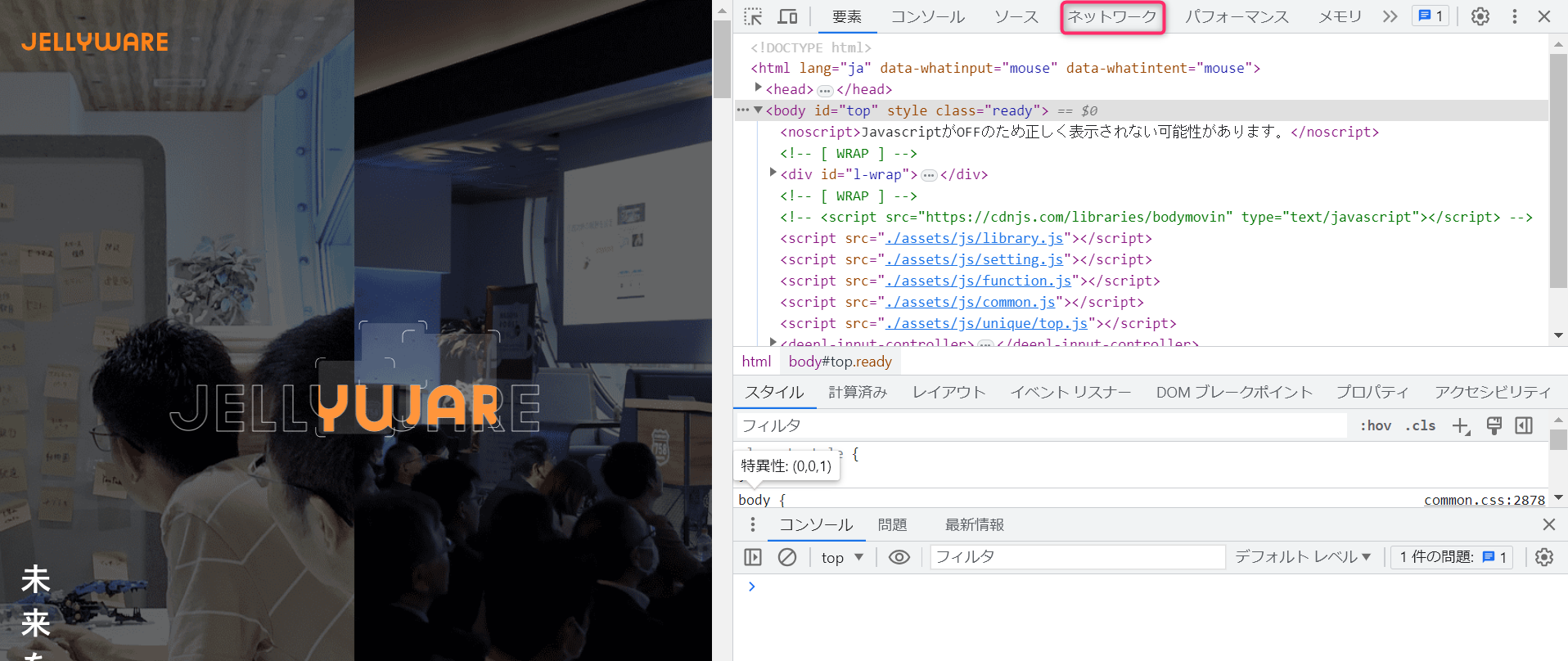
対象とするWebページを開いてF12キーを入力し、ネットワークを選択します。

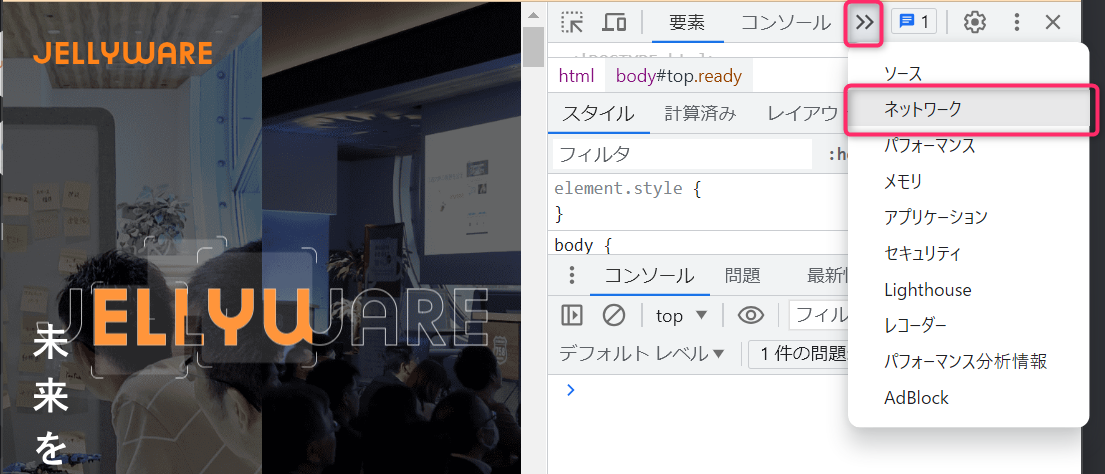
ブラウザが縮小されていたりすると、>>の中にまとまっている場合もあります。

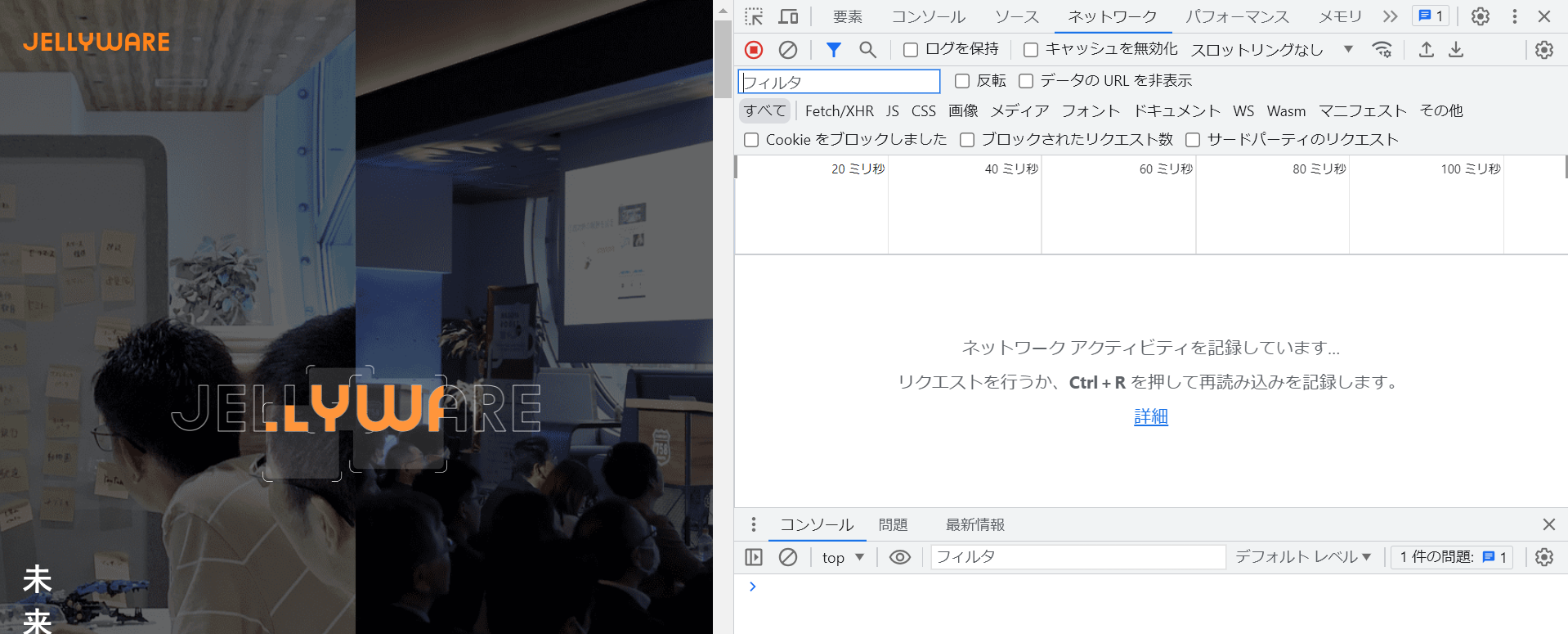
ネットワークが開かれます。この状態でF5キーを入力して画面を更新します。

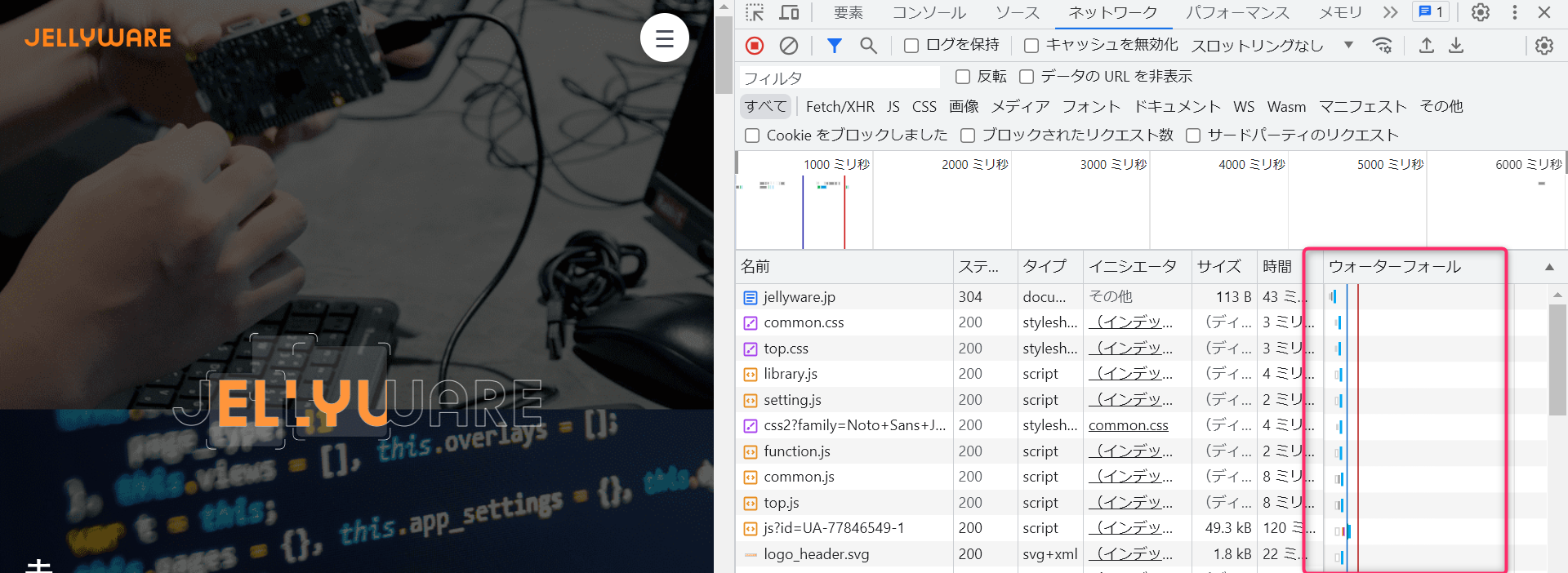
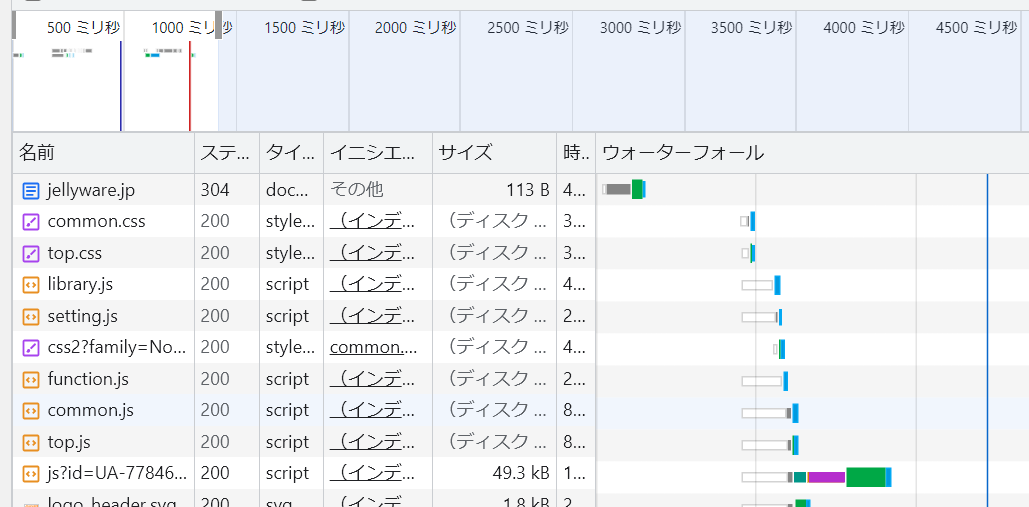
色々なリソースが読み込まれていることがわかります!ここで、ウォーターフォールの欄を見ると読み込み時の時間配分が見える化されていることもわかります。

また、気になる所をドラッグ操作で選択すると、ウォーターフォールの欄も合わせて拡大して確認することができます。


自分で作ったページの読み込みが遅いときなどに活用してみてください!
以上です。


