2023年11月29日 更新
Bootstrap5でprimaryなどの色を強制的に変える
どうも、クラゲジュニアです。
Bootstrapではprimary secondary success danger warning info light white darkなどの色が用意されています。例えばprimaryは青#0d6efd、dangerは赤#dc3545など決まっていますが、それ以外の色を使いたいときがあります。通常はソースコードをダウンロード後、Sassを使ったカスタマイズが必要ですが、今回は手軽に変更できる方法を紹介します。

primaryの青をピンク#ef93b6に変える例です。
Color Utility GeneratorでCSSコードを生成
以下のリンク先にアクセスします。Bootstrap4と書いてありますが、Bootstrap5でも使えることを確かめています。

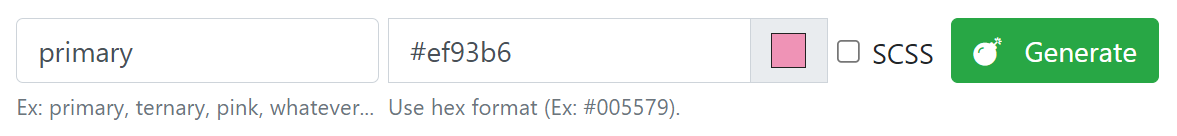
- 1つ目のテキストボックスには対象とする色、例えば
primaryやdangerなどを書きます - 2つ目のテキストボックスは変更後の色を16進数で書きます
SCSSのチェックは外しますGenerateを押して生成されたコードをコピーします
自分のソースコードに取り込む
生成されたコードをCSSとして使えばOKです。もちろん、CSSファイルではなくHTMLのstyleタグに書いても良いです。
以上です。


