2023年12月13日 更新
Bootstrap5を使ってYouTube埋め込みをキレイに並べたい
どうも、クラゲジュニアです。
Bootstrapのグリッドシステムを使って、以下のようにYouTube埋め込みを並べようとすると、うまくいきません。widthの設定が優先となり、ページ幅を変えたときに意図しない表示になってしまいます。

解決策
比率ヘルパー(ratio)を使うことです。
<div class="ratio ratio-16x9">
<iframe ...>...</iframe>
</div>具体的なコード例
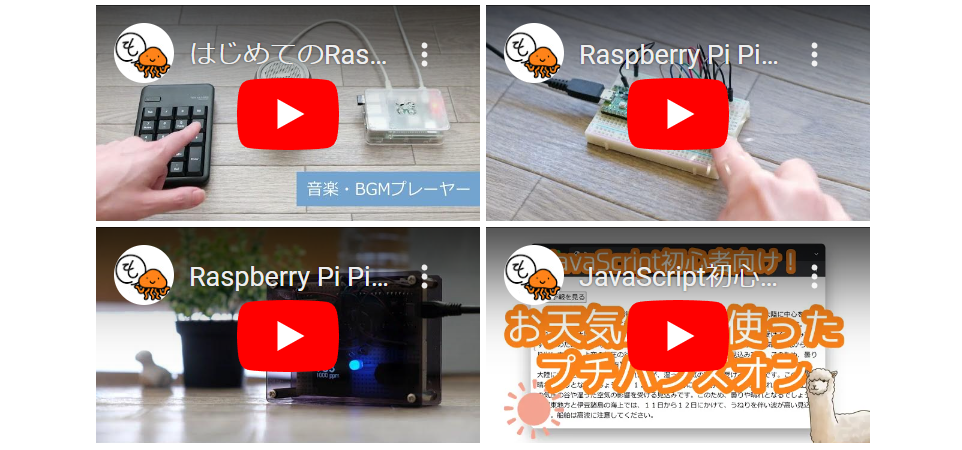
例えば2x2で並べる場合は、このように書きます。
<div class="container">
<div class="row g-1">
<div class="col-6"><div class="ratio ratio-16x9"><iframe width="560" height="315" src="https://www.youtube.com/embed/jtbbu36Atvg?si=Nm7bshWpURDI9XlW" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div></div>
<div class="col-6"><div class="ratio ratio-16x9"><iframe width="560" height="315" src="https://www.youtube.com/embed/z5xK8qHubwI?si=3kWAzH6Lry5G2f7G" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div></div>
<div class="col-6"><div class="ratio ratio-16x9"><iframe width="560" height="315" src="https://www.youtube.com/embed/_G_28l8kDpw?si=dl13HAgBn3A1cplD" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div></div>
<div class="col-6"><div class="ratio ratio-16x9"><iframe width="560" height="315" src="https://www.youtube.com/embed/02du8RcdMto?si=21cNvL5zjboURu7d" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div></div>
</div>
</div>なお、colとratioを1つのclassにまとめて書くとうまくいきませんでしたのでご注意ください。
以上です。


