2024年02月07日 更新
p5.jsで読めるはずの画像が読み込めなくなった場合の対処法
どうも、クラゲジュニアです。
画像などのリソースファイルを含むSketchをコピーしたときなどに、何故か画像が読み込めなくなるときがありますよね。今回はその解決方法を3点ほど試してみました。
環境
クラゲジュニアは下記の環境で実施しました。
- Windows 11 pro 22H2
- Google Chrome 120.0.6099.72(Official Build) (64 ビット)
アプローチについて
今回のアプローチは3つあります。
- 方法1: シークレットモードを使う
- 方法2: 画像パスに無意味なクエリを加える
- 方法3: リソースファイルの再アップロード
方法1: シークレットモードを使う
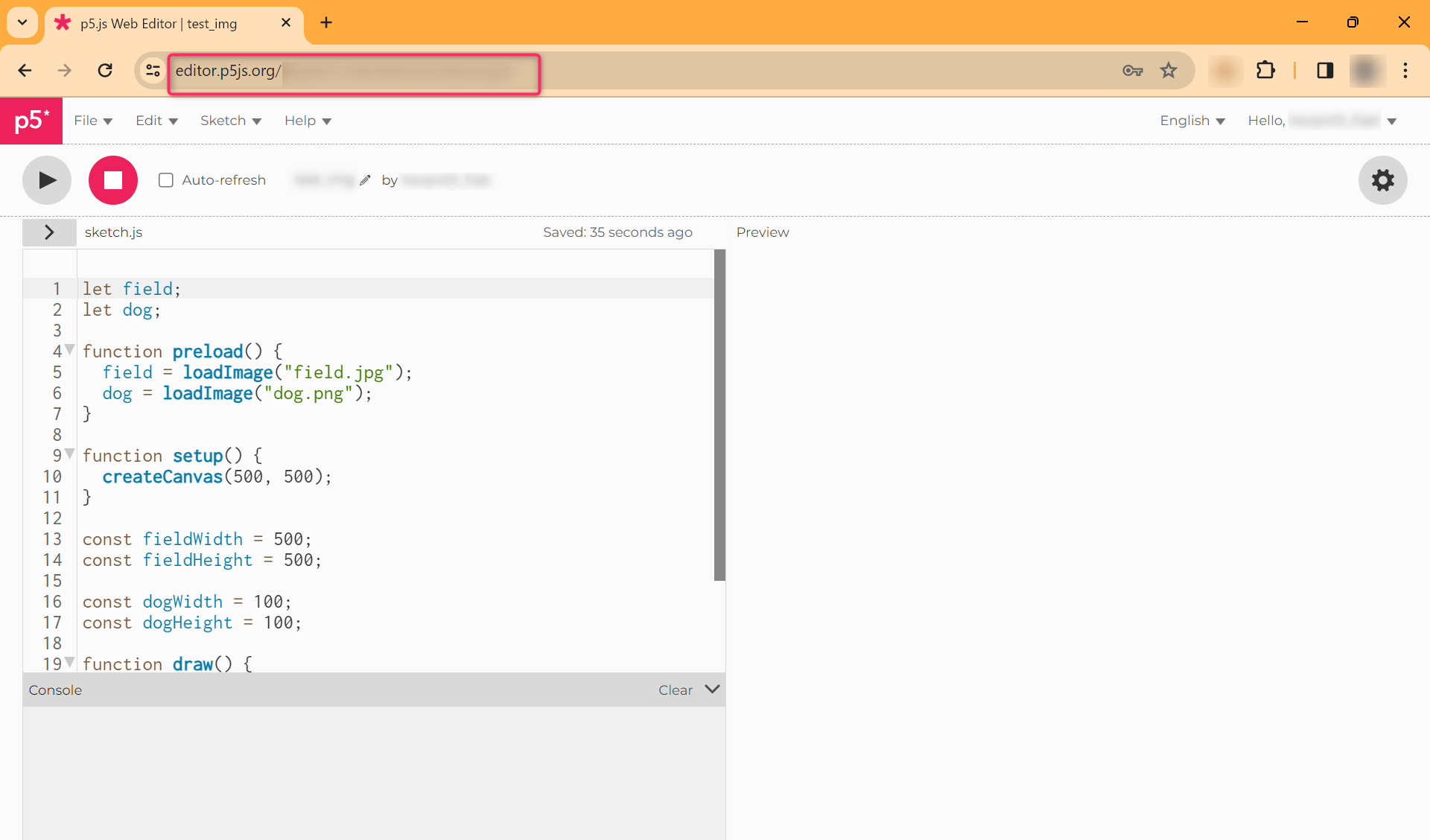
該当のページを開き、URLをコピーします。

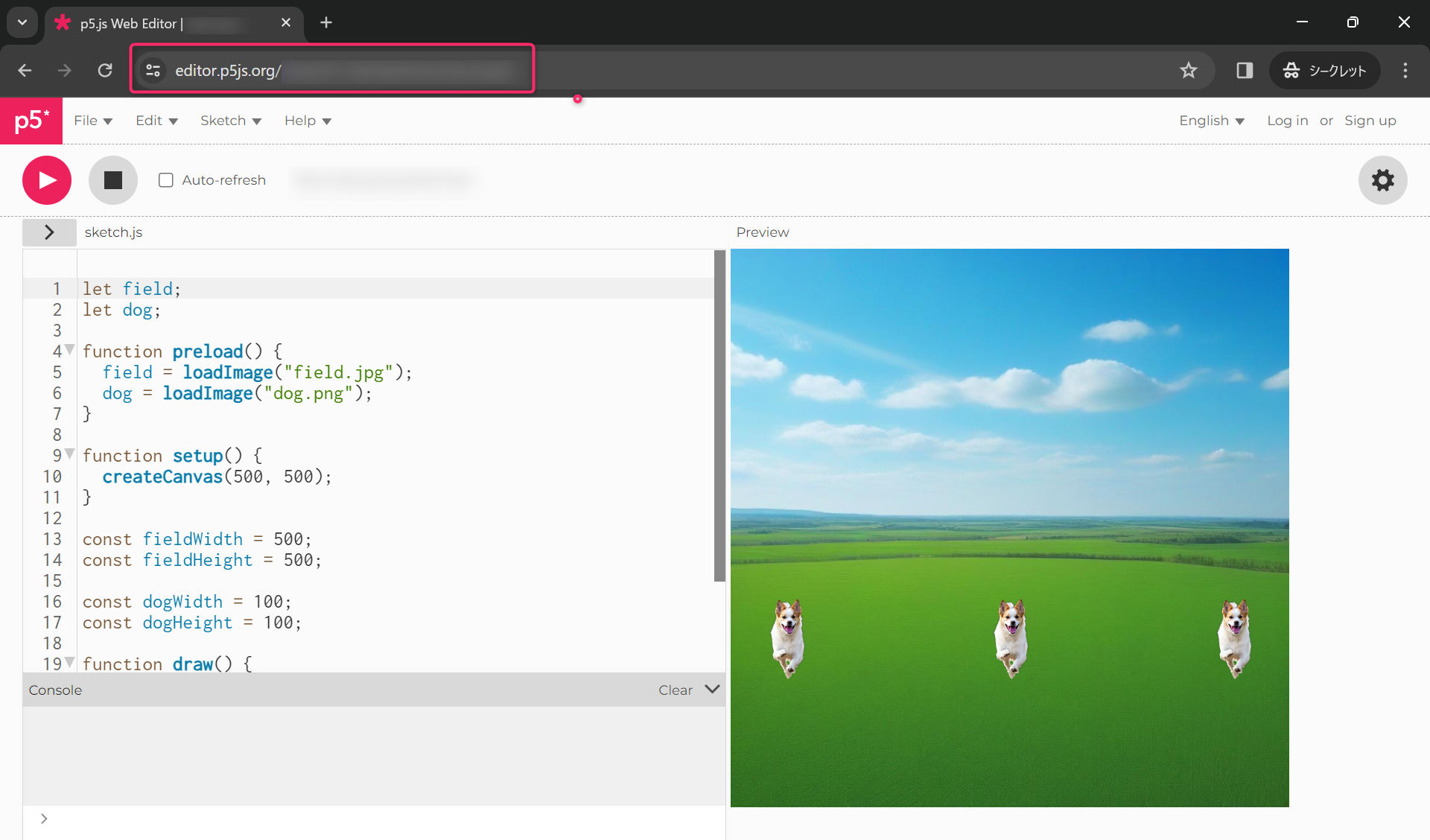
Ctrl+Shift+Nなどでシークレットモードを起動して、先程のURLを貼り付けて実行してみます。

ここで実行できればOKです!
方法2: 画像パスに無意味なクエリを加える
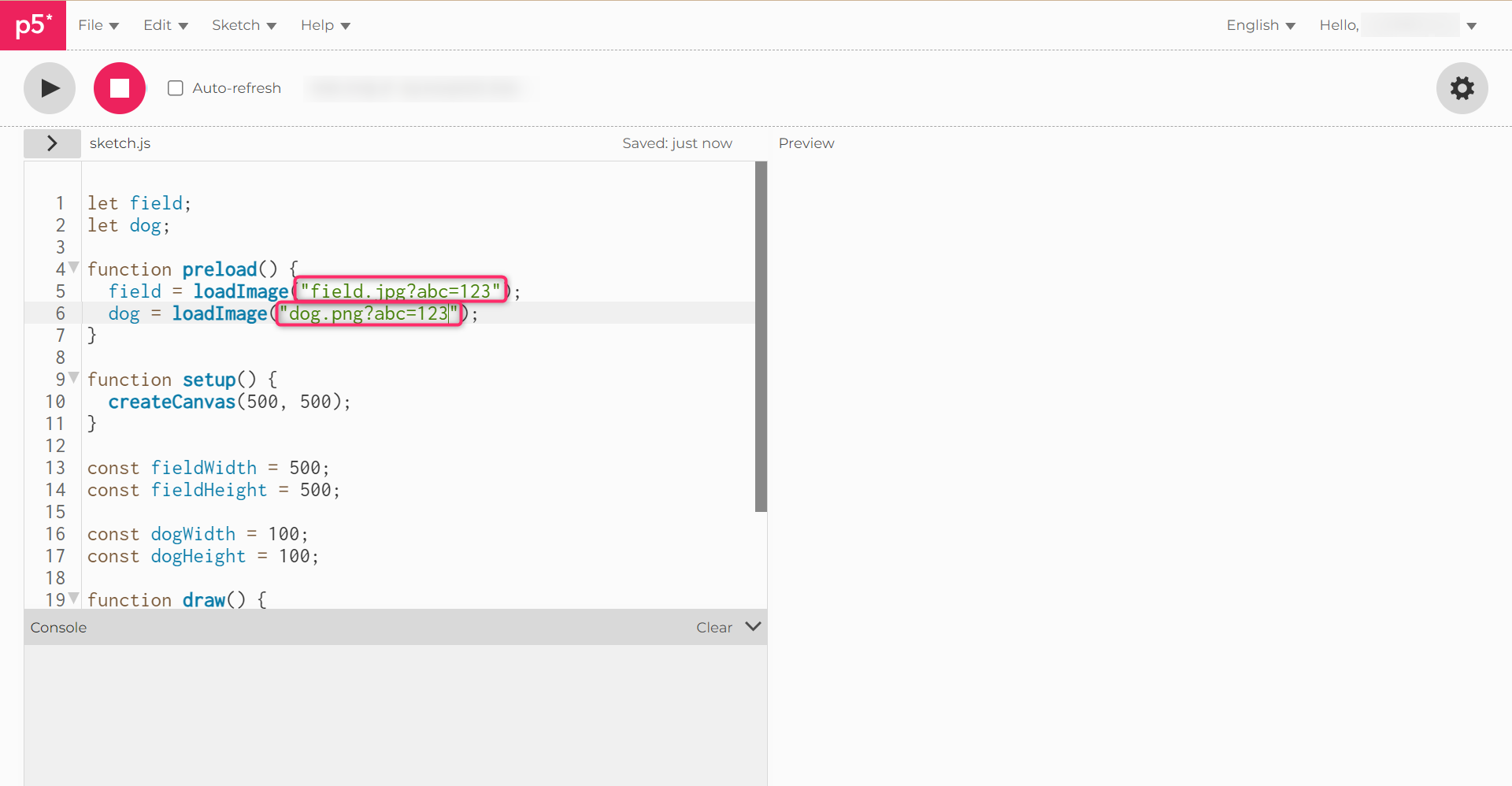
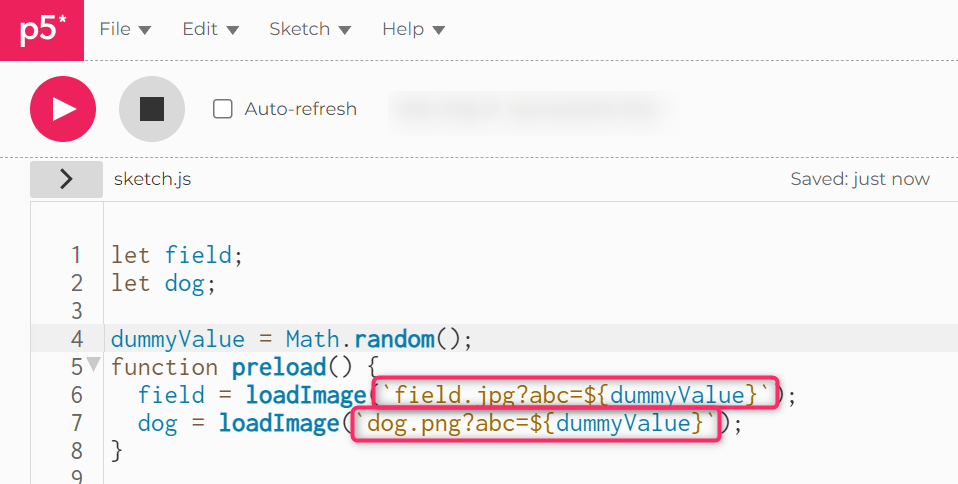
リンクを変えることで、キャッシュの読み込みを強制的に実施します。読み込みに失敗するリソースのパスに?abc=123などの無意味なクエリを追加します。

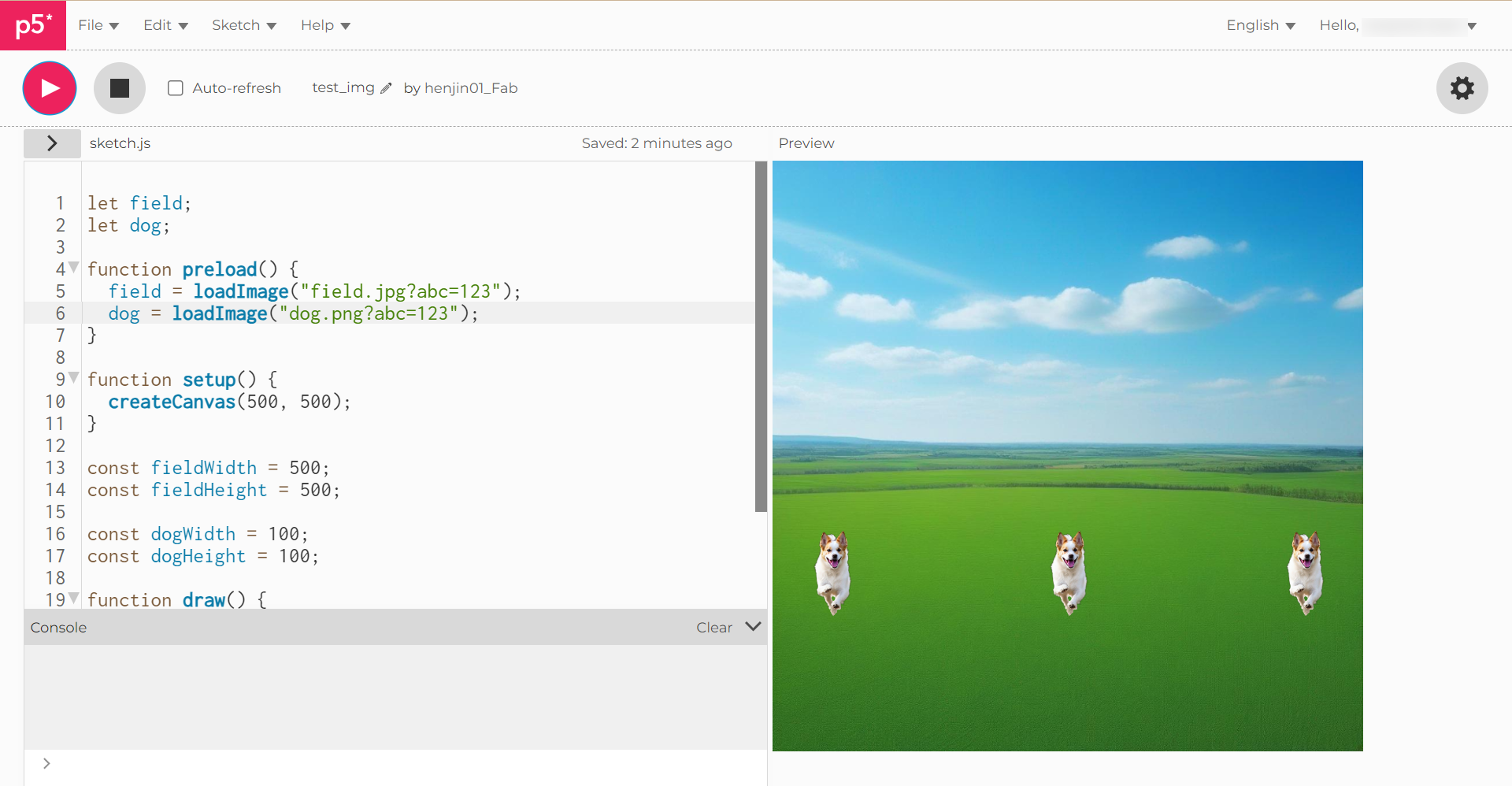
再度実行して、表示されればOKです。

以降、リソースの読み込みエラーが起きてほしく無い場合はクエリの値をMath.random()で生成することで回避可能です。

方法3: リソースファイルの再アップロード
要はリソースファイルの再アップロードをします。
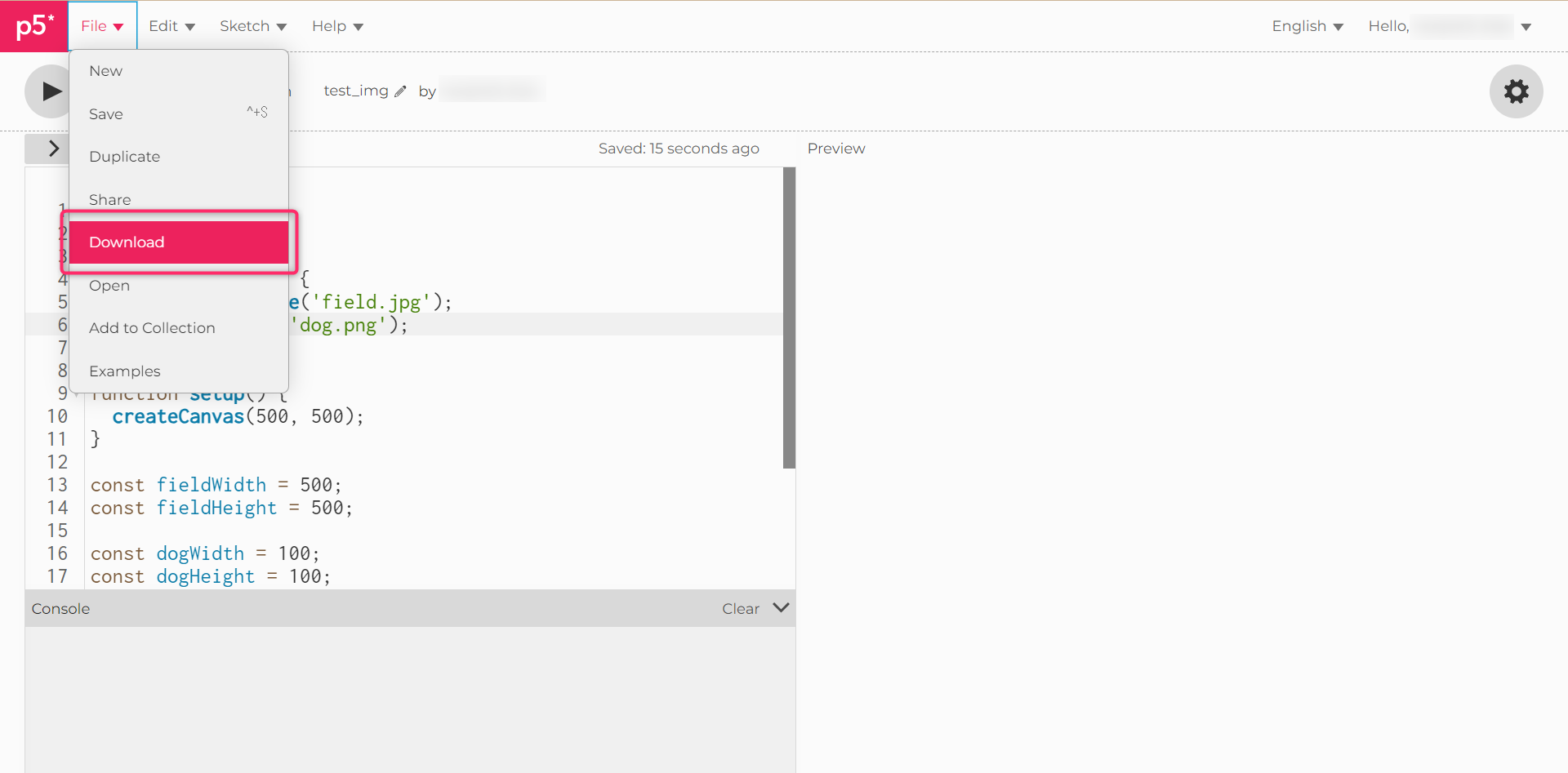
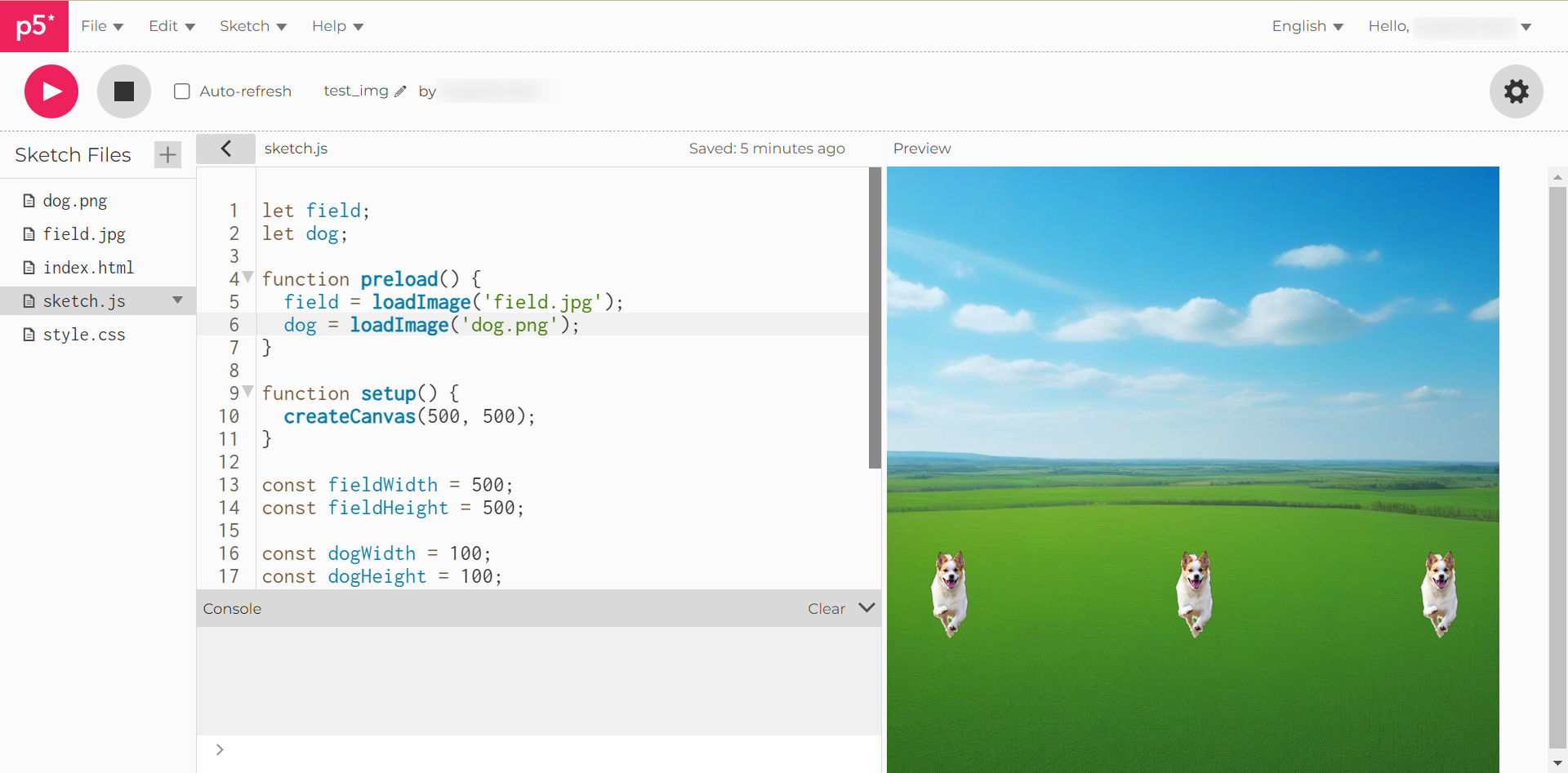
メニューバーのFileからDownloadをクリックし、バックアップを取得します。zipファイルでダウンロードされるため、展開して問題のリソースファイルが開けることを確認してください。

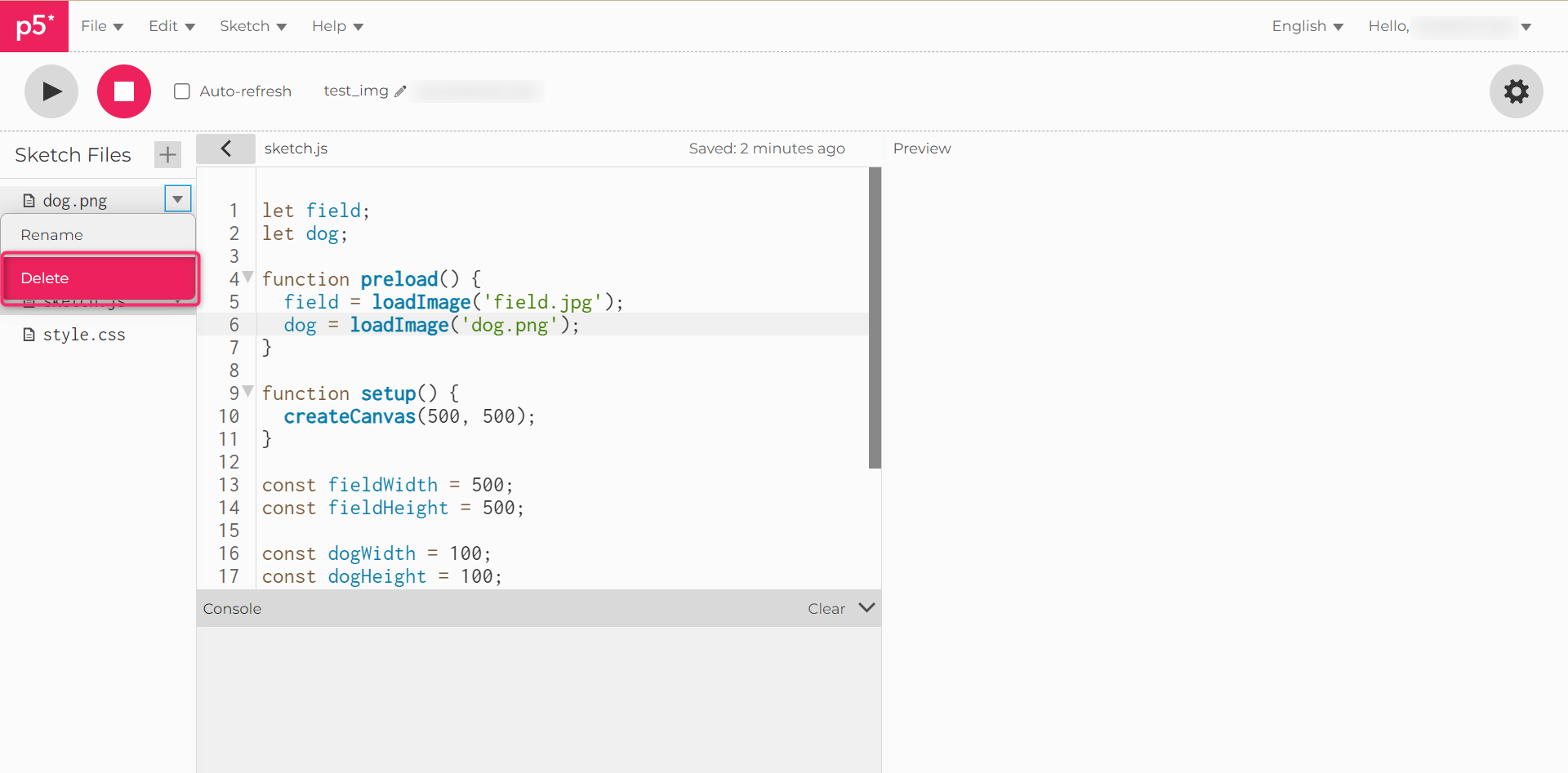
問題のリソースファイルの名前の横にある▼をクリックし、Deleteをクリックして削除します。警告がでてきますが、その際にはOKをクリックします。

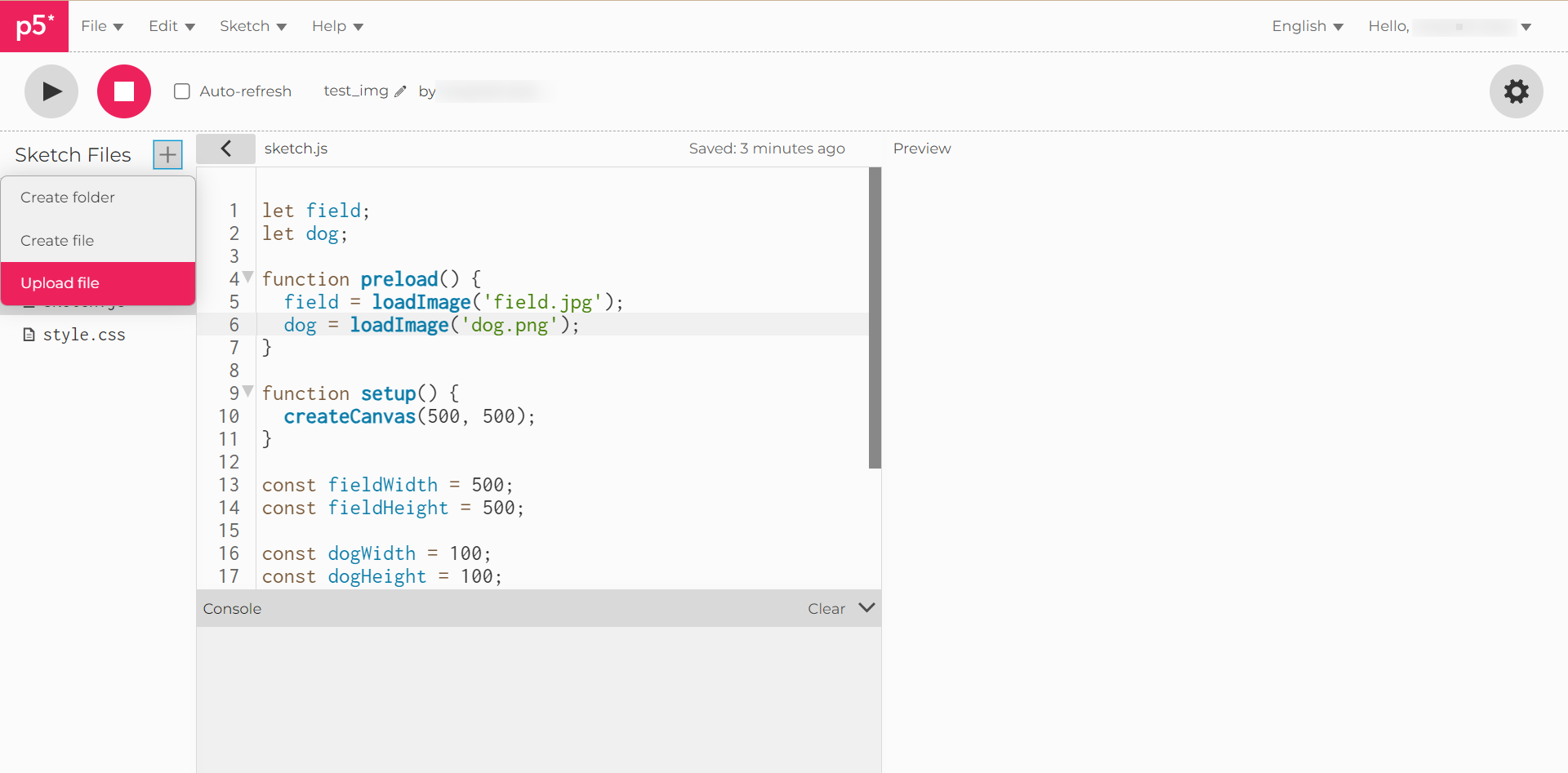
メニューバーからUpload fileを選択し、先程確認したリソースファイルをアップロードします。

アップロード時には下記の枠にドラッグ&ドロップします。

もう一度プログラムを実行して、うまく動作すれば成功です!

以上です。


