2016/7/23
konashi.jsプログラミングはじめの一歩
どうも、クラゲです。
ここではkonashi.jsの基礎的な部分を解説します

【 大まかな流れ 】
- konashi.jsプログラムの全体構成
- konashi.jsプログラムのお作法
- konashi.js最小コードの解説
konashi.jsプログラムの全体構成
WEBアプリケーションは、大きく分けて以下の3つのファイルで構成されています。
konashi.jsでも全く同様の構成となります。
HTML
ページのレイアウトや文字や画像などのコンテンツ部分JavaScript
制御や計算させたり、動的に処理するプログラミング部分CSS
HTMLを装飾するデザイン部分(例:文字のフォント、色、サイズ)
1ファイルにこの3つを全て書くこともできるし、ファイルを3つに分けることも可能です。jsdo.itでは3つに分けて書く方式を取っています。
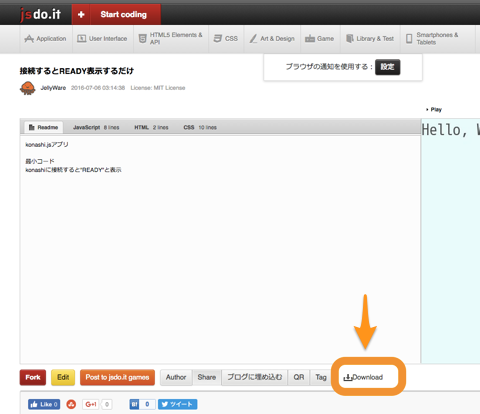
なお、jsdo.it上のソースコードは、downloadできます。
downloadした中身とjsdo.itを比較してみるとJavaScriptとCSSは中身が全く同じですが、HTMLは異なることが分かります。
jsdo.itのHTML
downloadしたHTMLのソース
接続するとREADY表示するだけ - js do it<!-- generated by: jsdo.it - http://jsdo.it/JellyWare/idhl --><!-- Copyright JellyWare - http://jsdo.it/JellyWare --><!-- Licensed under MIT License - http://www.opensource.org/licenses/mit-license.php -->
見てわかるように、2行だけ共通でdownloadしたHTMLソースにはその他の記述がたくさん記されています。jsdo.itでは前後に付くお決まりのフレーズを自動的に付加してくれるということです。
<html>、<head>、<body>など HTMLコーディング上、重要なタグがありますが、jsdo.it上でkonashi.jsをプログラミングする場合は知らなくても大丈夫です。
気になる人はググりましょう。
konashi.jsプログラムのお作法
konashi.jsにて、konashiを最小限に動かすためのステップはたったの3つ
- ライブラリを読み込む
- konashiとBluetooth接続する
- 接続後に行う動作を記述
1はHTMLに書きます。1行だけ
konashi-bridege.min.jsというライブラリを呼ぶことで、様々なkonashiのAPIコマンドを使うことが出来るようになります。
2はJavaScritpに書きます。1行だけ
この1文を書くだけで、プログラム起動時にBluetooth接続対象機器のポップアップ表示を行い、ユーザーが選択するとスマホとkonashiのBluetooth接続処理に入ります。
k;
3もJavaScritpに書きます
Bluetooth接続が無事完了したら、この関数内の処理に移行します。
k;
konashi.js最小コードの解説
では、"接続するとREDAY表示するだけ"のプログラムの解説です。
※※※ jsdo.itは 2019/10/31 を持ちまして終了いたしました。※※※
全体的な流れは先ほどのお作法で理解できると思います。
今回CSSはjsdo.itでStart codingすると自動的にできるデフォルトのままです。
まあ、何となくデザインを設定しているんだなぁくらいの認識でOKです。
HTMLにて以下の記述があります
<p>タグはParagraphの略で、<p>~</p>で囲まれた部分がひとつの段落であることを表します。
その段落に'helloWorld'というIDを付与しているという意味です。
上記の記述では囲まれて部分に何も書いていないため、何も表示されません。
一方のJavaScriptにて以下の記述があります
documentinnerHTML = 'Hello, World!';
一見なんだかややこしい感じですが、簡単です。
'helloWorld'というIDの部分に、'Hello, World!'とテキストで記載しなさいという意味です。
この記述はJavaScriptの関数外に書いてあるので、すぐに実行されます。
そしてk.readyの中で以下の記述があります。
documentinnerHTML = 'Ready';
先ほどと同様、'Ready'というテキストを記載しなさいという意味です。
スマホの最初の表示は'Hello, World!'で、スマホとkonashiのBluetooth接続が成功したら、スマホの画面に'Ready'と表示される仕組みは以上です。
分解して見てみると簡単ですね!


