2016/8/18
LEDを点灯させよう
どうも、クラゲです。
konashiに内蔵しているLEDの点灯について解説します
【 大まかな流れ 】
- 最小コード
- 最小コードの解説
- konashiの制御端子について
- デジタル入出力(PIO)について
- 応用
最小コード
まずはkonashiに内蔵されているLEDの1個を点灯するコードです
※※※ jsdo.itは 2019/10/31 を持ちまして終了いたしました。※※※
ちなみに、konashi.jsソースをコピーする方法として、1個1個コピペする以外に、Forkするという方法もあります。
jsdo.itの画面で開くと、以下のような画像があると思いますので、そこを1発クリックするだけで簡単にコピーできます。
実行すると、LED2という位置にあるLEDが赤く光ります。(ちなみにフルカラーLEDではないため、赤色以外にはなりません)
HTMLやCSSの内容をほぼ消したので、iOS端末の画面には何も表示されません
最小コードの解説
それでは解説します。
"k.pinMode(k.LED2, k.OUTPUT);"という記述は、konashiで使っているマイコンの"k.LED2"という端子を"k.OUTPUT"つまり"出力"に設定するという意味です。
"k.digitalWrite(k.LED2, k.HIGH);"という記述は、"k.LED2"という端子を"k.HIGH"つまり3.0Vに設定するという意味です。
Arduinoなどをやったことのある人はだいたい分かると思います。
マイコン系プログラミングをやったことない人は、なんのこっちゃ?って感じだと思いますので、ちょっと説明します。
konashiの制御端子について
konashiが使える端子の種類として以下のものがあります
- デジタル入出力(PIO)
- アナログ入出力(AIO)
- PWM
- UART
- I2C
今回のLEDとkonashi上で接続されているのはデジタル入出力(PIO)端子です。
デジタル入出力はその名の通り、デジタル(1 or 0)を扱う端子です。モードとしては入力(INPUT)と出力(OUTPUT)の2種類あります。
入力モードでは、その端子にかかっている電圧を読み取って、HIGH(1)なのかLOW(0)なのかを判別する機能を持っています。端子にかかる電圧が0~
1.5VのときはLOW、1.5〜3.0VのときはHIGHと判別します。(実際にはちょっと違いますが、簡単に説明するとこんな感じです)
出力モードでは、その端子にLOW(0V)もしくはHIGH(3.0V)の電圧を出すことができます。
今回のソースコードでは、端子を出力モードに設定した後に、HIGHを出力しているということです。
デジタル入出力(PIO)について
konashiに搭載されているLEDは全部で5個あります。
LED1は緑色で、LED2~LED5は赤色です。
LED1は、konashiの電源をONすると光る回路になっていて、プログラムからは制御はできません。
つまり、プログラムから制御できるLEDはLED2〜LED5の4つになります。
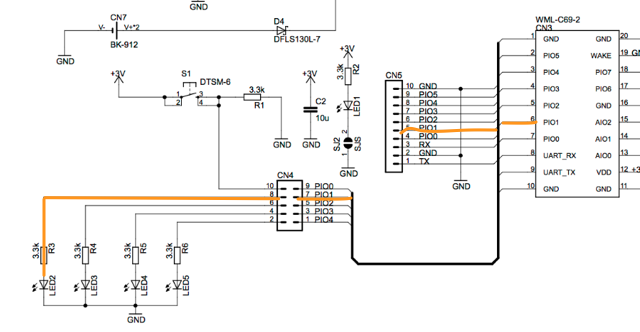
こちらにkonashiの回路図があります。
http://konashi.ux-xu.com/img/documents/konashi_circuit_large.png

回路図上のPIO1端子と繋がっている信号線に色をつけました。
CN3はコネクタですが、この上にマイコンが載っています。
PIO1信号はCN5に繋がっています。このコネクタは外付けで回路を組む時に使います。今回は使用しません。
PIO1信号はNC4にも繋がっています。CN4もコネクタで、実はジャンパー部品というモノのが付いていて、手で外すことも可能です。このジャンパーがあると2つの端子間をショート(つまり接続)します。
このジャンパーを経てLED2に繋がっています。
つまり、マイコンのPIO1という信号がLED2に接続されているということです。
PIO2,PIO3,PIO4も同様にLED3,LED4,LED5に接続されています。
なお、先ほどのコードで"k.LED2"と書きましたが、"k.PIO1"という書き方でも記述可能です。
k;k;
応用
応用という程のものではないですが、4つのLED全点灯するコードです
jQuery使ってスマホに文字列も表示しています。jQueryについては以前のチュートリアルを参照してください。
※※※ jsdo.itは 2019/10/31 を持ちまして終了いたしました。※※※
以上、konashiのLEDを点灯させようでした!


