2016/7/5
konashiの準備とお試し動作
どうも、クラゲです。
konashiを開発する前にお試し動作をしてみよう!
すぐに簡単にできちゃいます。もちろん全て無料!
【 大まかな流れ 】
- はじめに
- konashi.jsインストール
- プログラム初実行
- jsdo.it登録
- 初プログミング
はじめに
このクラゲのIoTテクノロジーのkonashiでは、iPhoneやiPodなどiOS端末を持っている人向けのコンテンツを載せています。iOS端末の注意点としてはBLE(Bluetooth Low Energy)に対応した端末であることが必須です。
詳しくはこちらを参照してください
http://qiita.com/shu223/items/e08c965b9e055b9b39b8
また、iOS端末はインターネットに接続されている必要があります。
作ったプログラムはネット上で誰でも参照・流用できる状態になります。
konashi.jsインストール
読み込んだプログラムを、WEBアプリとkonashiのファームウェアに自動的に変換して実行してくれます。自分が作成したアプリだけではなく、他の人が作成したアプリも即時実行できます。
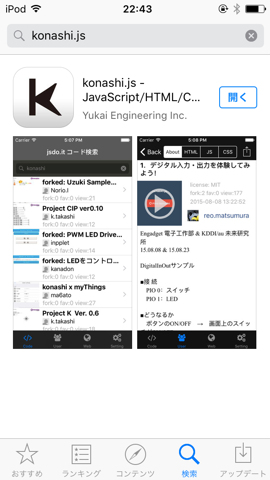
iOS端末のApp storeアプリを起動して、"konashi.js"で検索すると出てきます。
iOS端末上でインストールすれば完了!
プログラム初実行
まずkonashiに電源を接続してください。コイン電池でもマイクロUSBからの給電でもどちらでも良いです。
早速クラゲが作ったアプリを読み込んでみよう
先ほどインストールしたkonashi.jsを立ち上げます
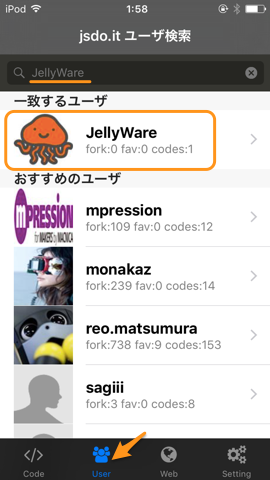
一番下のメニュから"User"を選択。上の検索テキストボックスで"JellyWare"を検索してください。
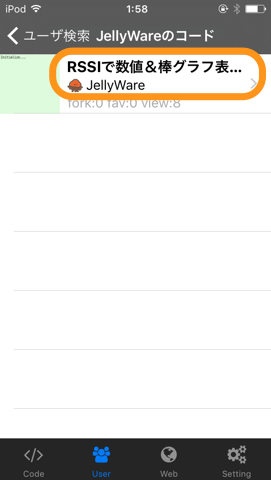
"RSSIで数値&棒グラフ表..."というモノを選択します
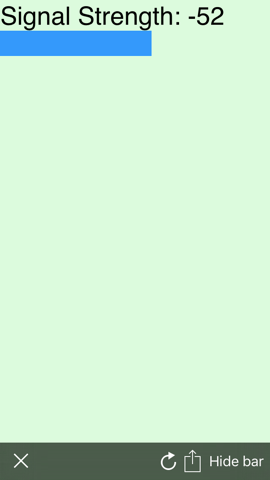
矢印の部分をタッチしてプログラムを実行します
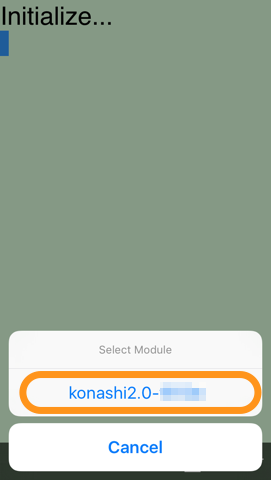
しばらくすると、以下のようなポップアップが表示されますので、自分のkonashiを選択しましょう
iOS端末とkonashiの距離を近づけると、青い棒グラフになり、ピンピンピンと音が鳴ります。
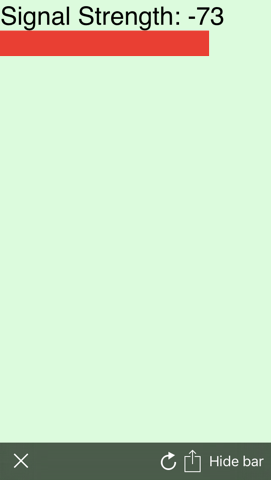
iOS端末とkonashiの距離を遠ざけると、赤い棒グラフになり、音が鳴り止みます
うまくいかない場合は、iOS端末の設定からBluetoothのOFF/ONをしてみて下さい
jsdo.it登録
konashi.jsはjsdo.it上で作成されたプログラムを読み込むことができます。
http://jsdo.it/
自分で作ったプログラムを読み込めるようにするために、jsdo.itに登録します。
といっても超簡単。"Start coding"と書かれたボタンをタッチし、ソーシャル連携でログインすれば即完了!
初プログラミング
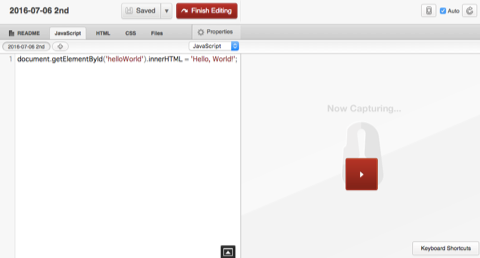
以下のような画面が現れると思います
この画面がエディターです。
タブで"JavaScript"、"HTML","CSS"と記述されている箇所があると思いますが、そこにソースコードを書きます。
なお、右半分は実行画面のシミュレーションですが、konashiを接続した動作はシミュレーションされていないため、あまり意味はないです。
以下の"JavasScript"と"HTML"のタブに書いてあるコードをコピー&ペーストしてください
※※※ jsdo.itは 2019/10/31 を持ちまして終了いたしました。※※※
記述がおわったら、"Saved"をタッチします。
これでソースコードが保存されました。
さっそくiOS端末のkonashi.jsから先ほど保存したファイルを読み込んでみて下さい。
実行後、自分のkonashiを選択するとiOS画面に"READY"と表示されると思います。
いかがでしたでしょうか? すごく簡単ですよね?
以上、konashiのお試し動作でした!


