2021年07月30日 更新
100均で作れる立派なスライドスイッチ
どうも、平成から令和へ駆け抜けるクラゲです。
100円ショップのダイソーで100円で売っていた「COB クローゼットライト」のスイッチ部を改造しラズパイで入力できるようにしました。スイッチ入力を検知して、元号表示を切り替えています。
表示する画像さえ用意すれば、様々に応用できます。
改造にあたっては、以下の工具・部品があればOK
- プラスドライバー
- ハンダごて、ハンダ
- ニッパー
- ジャンパー線(オスーメス)4本
商品の動作確認
まず、商品そのものを見てみましょう。こんなパッケージに入っていました。

値段は100円で、単4電池3本別途必要です。
COBとはChip On Boardの略で、表面実装型(SMD)と異なり、多数のLEDチップが基板に実装された構造で、非常に明るいのが特徴です。
参考:https://www.tlt.co.jp/tlt/lighting_design/proposal/led_basics/led_types.htm
実際に動かしてみました。
スイッチをある方向に倒すとライトが点灯します。全体的に明るいわけではなく、COBが実装されている部分のみ明るいです。動画ではビスを外した状態になっていますが、電池カバーを外すためにはプラスドライバーが必要です。
スイッチを動作させたときの感じですが、よく壁にある電気のスイッチのような「パチッ」という音ではなく、「カシャ」というやわらかい音です。
分解
プラスドライバーで簡単に分解できます。

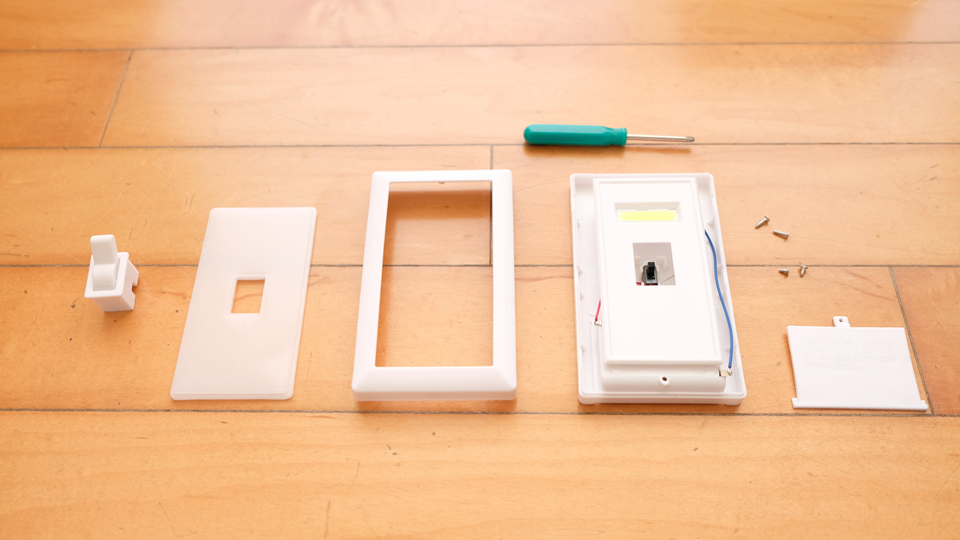
ビス4本と、5点の筐体に分解できました。
さらに、スイッチがある本体は分解できます。
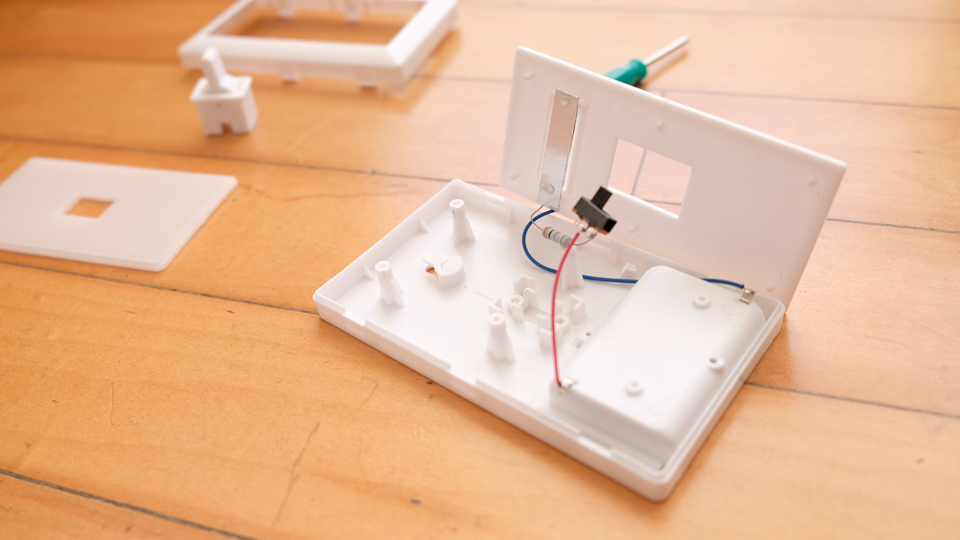
軽くはまっているだけなので、手で簡単に取り外せます。

ちなみに、COB部は取り外せそうにないです。(外したら元に戻らなくなりそう)
また、COB部と本体間は、青いジャンパー線と30Ωのリード抵抗で繋がっています。
回路図は書くまでもなく以下の通り、単純な直列の回路です。
電池+ → スイッチ → 抵抗 → COB → 電池-
ICなどは一切入っていません。
スイッチは3端子のスライドスイッチでした。
スイッチの種類
ここでスイッチについて軽く学びましょう。
電子部品でメジャーなスイッチを挙げると4つあります。
- タクトスイッチ
- プッシュスイッチ
- トグルスイッチ
- スライドスイッチ
タクトスイッチ

画像引用元:秋月電子通商
押したときだけON(導通)します。手を離すと元に戻ります。
最もよく使われているスイッチだと思います。ソフトで長押し入力対応すれば、単押しと長押しの入力を使い分けることも可能です。
プッシュスイッチ(オルタネート型)

画像引用元:秋月電子通商
タクトスイッチと異なり、押すたびにON(導通)とOFF(非導通)を繰り返すスイッチです。導通時はスイッチが引っ込んだままです。
100均でよくあるプッシュするとLEDが点灯する丸いライトによく使用されています。
トグルスイッチ

画像引用元:秋月電子通商
倒す方向により、導通する端子が切り替わります。
(例:右側と中央端子が導通/中央と左側端子が導通)
業務用の機器に使われることが多いイメージですね。頭の部分にカバーなどは付けず、そのまま使用する場合が多いです。
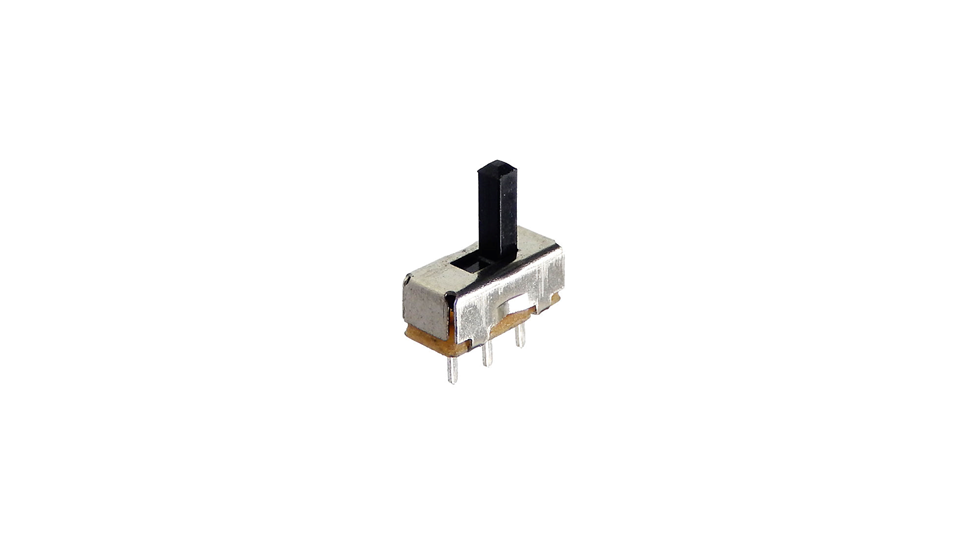
スライドスイッチ

画像引用元:秋月電子通商
トグルスイッチと似ていて、スライドする方向により、導通する端子が切り替わります。
(例:左側と中央端子が導通/中央と右側端子が導通)
今回のスイッチがこれに当たります。電子機器の電源ON/OFFによく使用されているイメージです。
「クローゼットライト」では、操作部にプラスチックの筐体がはまり、先端のレバーの動きとしてはトグルスイッチっぽい感じになっています。
改造
必要な電子部品はスライドスイッチだけです。
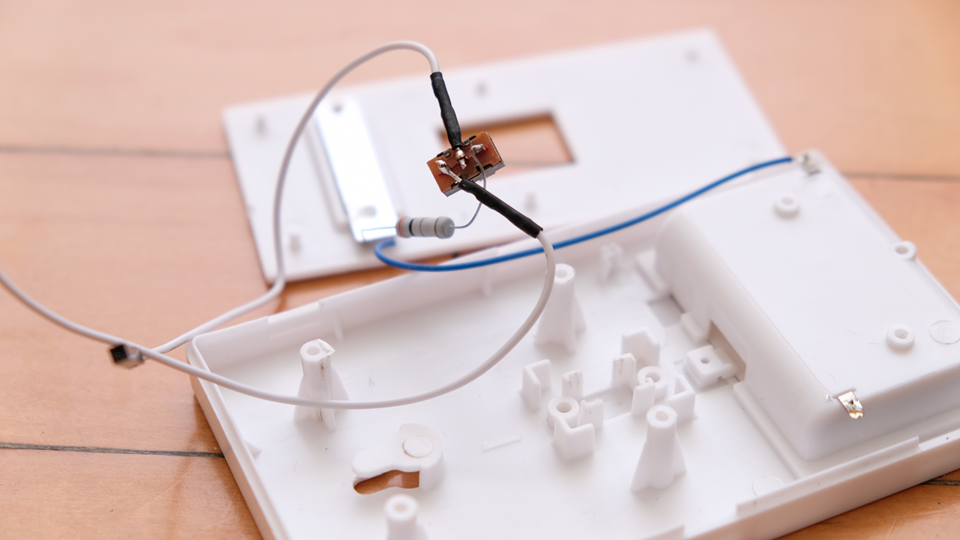
安全のために、電池端子に繋がっていた赤い線は外しました。これでもし電池を入れても電流は流れなくなります。クラゲは、抵抗と青い線は付けたままにしていますが、取っても全く問題ありません。
スライドスイッチの足の穴に、ジャンパー線(オスーメス)のオス側をハンダ付けします。
1つは真ん中で、他方は左端か右端に付ければOKです(右端の場合は抵抗をとる必要あり)
端の足のどちらに付けるかによって、スイッチのON/OFFの方向が変わります。

ポイントは2つあります。
- ハンダ付けの前に、ジャンパー線の足はニッパーでカットし短くすること
- 真ん中の足は真っすぐでよいが、左端の足に付ける際は斜めにすること
いずれもスライドスイッチを元の位置に押し込められるようにする対策です。
無事、押し込められたら、筐体裏側のフック穴からジャンパー線を通して組み立てなおし、ビスを締めて完了です!

完成! すっきり。
回路接続
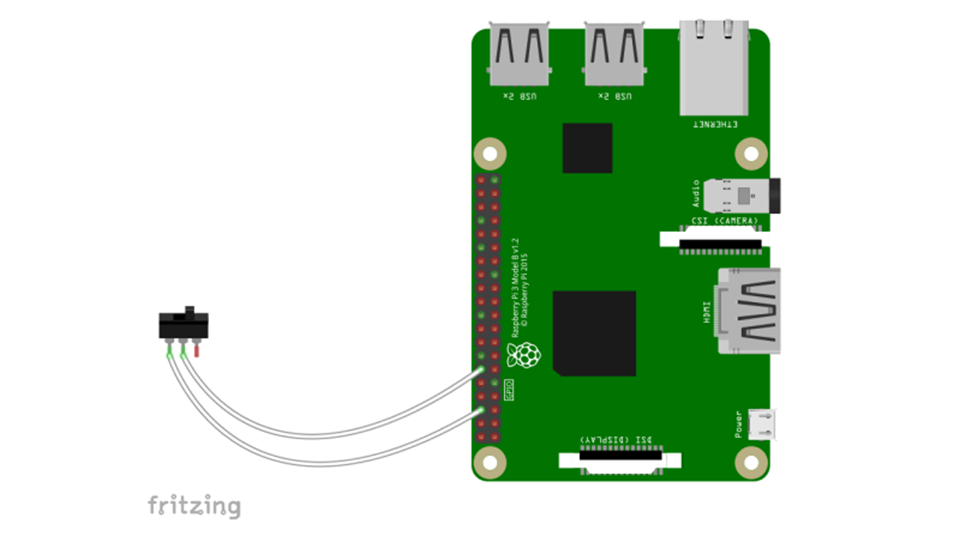
ラズパイの端子に直結します。
見やすい結線図を添付します。非常にシンプルです。
一方をGNDに、他方をGPIO 18pinに接続しました。

ハンダ付けしたジャンパー線だけだと短いので、残りの2本を連結してラズパイに繋げます
アプリ側の準備
画像をViewerソフトで全画面表示して、18pinに変化があったらキー押しをソフトウェア的に実行して、別の画像に切り替えるという仕組みです。これをスマホ側のVNCを使って表示させます。
画像
切り替え時に使う画像を2枚用意します。
それぞれ、ファイル名は 01.png, 02.png で保存しました


インストール
プログラムからキー押しを操作できるxautomationを使います。
sudo apt-get install xautomationスマホ

スマホ側でVNC Viewerを準備しておきます。
デフォルトだとポインタ(マウスカーソルのようなもの)が見えてしまうので、設定から View only を有効にしておくと良いです。
ソースコード
Python3で実行させています。
最短コードはこちら。01.pngと02.pngの画像2枚だけを同じディレクトリに用意して実行します。
#最短コード
import RPi.GPIO as GPIO
import subprocess
import time
#Viewerフルスクリーン起動
subprocess.Popen(['gpicview', '01.png'])
time.sleep(1)
subprocess.Popen(['xte', 'key F11'])
#GPIO18pin:入力モード, pull-up設定
GPIO.setmode(GPIO.BCM)
GPIO.setup(18, GPIO.IN, pull_up_down=GPIO.PUD_UP)
#入力に変化があったら画像変更
while True:
GPIO.wait_for_edge(18, GPIO.BOTH)
subprocess.Popen(['xte', 'key Right'])ラズパイにデフォルトで入っているViewerソフトのGPicViewを活用します。
最初に 01.pngを表示して、1秒待って、F11キーをプログラム的に押下することによって全画面にします。
GPIO 18pinを入力とし、プルアップに設定しています。
18pinに変化があったとき、つまりスイッチが切り替わったときに、右矢印キーをプログラム的に押下し、画像を切り替えています。なお、同じディレクトリには画像が2枚しかない想定なので、右矢印キーが押される度に2枚の画像が交互に切り替わります。
wait_for_edgeを使うことで、if文なしで短くコードが書けます
応用例
画像さえ用意すれば、色々な応用が可能です。
Advancedソースコード
動作は全く同じですが、もう少し丁寧な形はこちらです。Escキーを2回押すことでプログラムを終了できます。また、同じディレクトリに別の画像があっても大丈夫です。
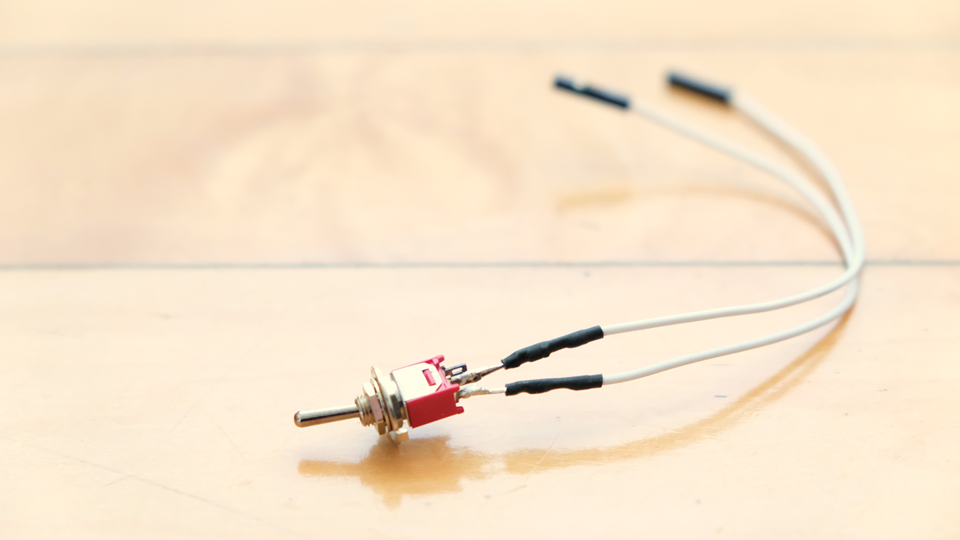
トグルスイッチとの比較
今回改造して作ったスイッチですが、機能的には下の写真のような「トグルスイッチに線付けしたモノ」と全く同じです。

単に切り替えを行いたいだけならこれで十分です。しかし、操作しにくいのと、何度かいじっていると線がポロリと外れそうです。また他の人はこのスイッチの操作はためらうと思います。
一方で、今回の100均のものは外装がしっかりしています。見た目もそれほど悪くないので、家で常設や展示会での使用などにも使えるかと思います。
以上、「100均で作れる立派なスライドスイッチ」でした!


