このコンテンツでは、Notionのスラッシュコマンドを使用することで直感的にレポートを作成していきます。
アカウントの作成から、レポートの作成までステップバイステップでコンテンツを進めていくことができます。
簡単に綺麗なものが作成できるので、レポート以外の用途にも十分活用可能です!!

Notionとは
Notionは、情報一元化ツールです。
情報一元化とは、今までタスク管理、リファレンス、スケジュール管理など別々に管理していたものをすべてNotion内で完結させるという意味を持ちます。
Notionには、紹介する機能以外にもデータベース機能やタスク管理機能など多くの機能が備わっています。
それらの機能をスラッシュコマンドを使用することで直感的に使用できます。
また、デザインが洗練されていて、SpotifyやSlackなどの有名企業も導入しています。
有料プランと無料プランが存在しますが、個人利用なら無料プランで十分です。
無料プランでも5MB/ファイルまでのファイルをアップロード可能です。
ファイルとは、画像や動画などアップロードするもの全般を指します。
つまり、Notionでは5MBを超えないファイルであればいくらでもアップロード出来るということです。

学べること
- Notionを使用したレポートの作り方

部品購入
- 不要

必要なスキル
- PCの基本操作
サインアップ
では早速Notionを使ってみましょう!
Notionのトップページからログインに進んで登録します。

入力ボックスに何も入力しないでSign upボタンを押します。
Googleアカウント連携やAppleID連携でログインする場合は、それぞれのアイコンがついたボタンを押してください。
メールアドレスでサインアップを行なった場合メールが届きますので、メールに記載されているlogin codeを貼り付け、Create new accountボタンを押してください。

今回は個人利用なので、For myselfを選択してください。

以下のページが表示されれば、登録完了です。
新規作成
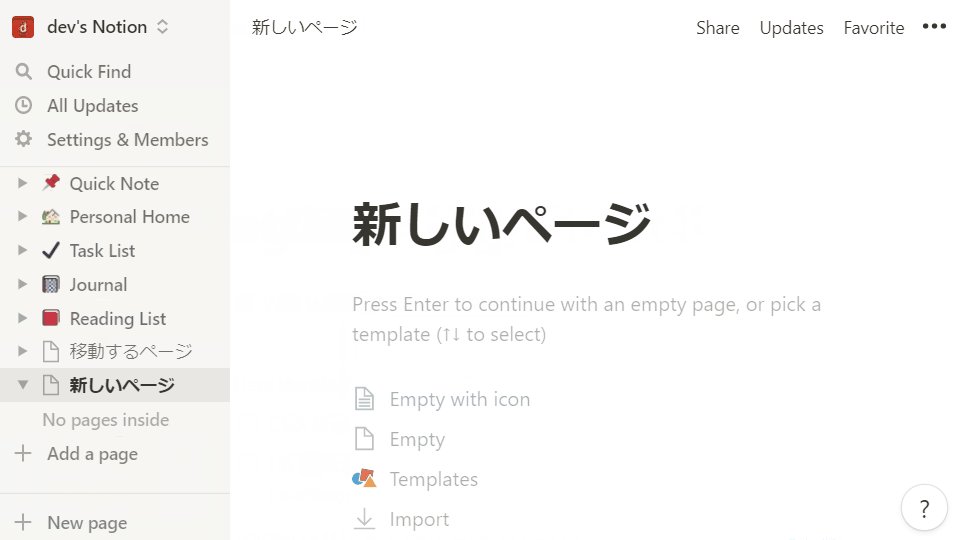
New pageから新規ページの作成を行います。

New pageを押すと新規ページのポップアップが表示されます。
ここから、新しいページを編集することが可能です。
画像の①にページのタイトル、②にページの本文を入力します。

画面左側のサイドバーを確認すると先ほど新規作成したページが追加されています。
今回は、��しいページというタイトルで新規作成しました。

ページの移動
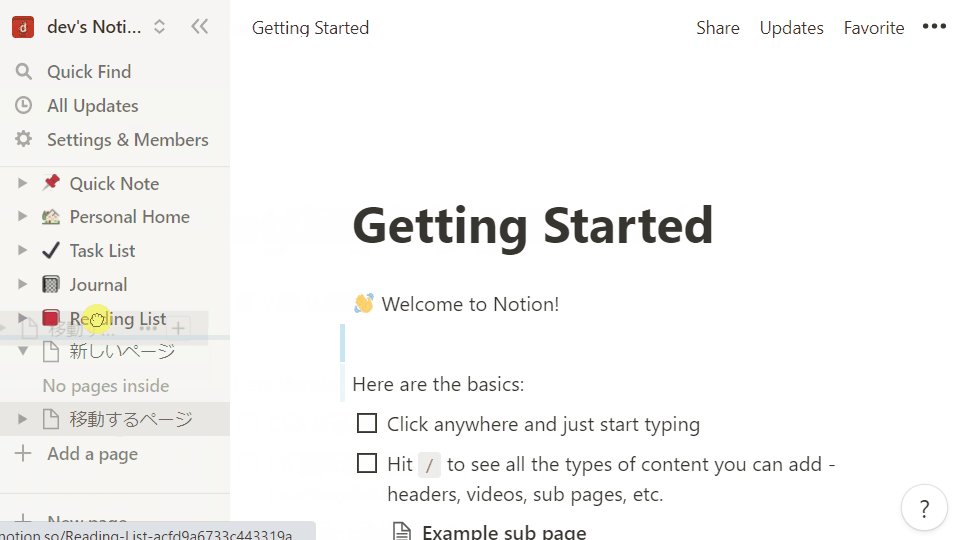
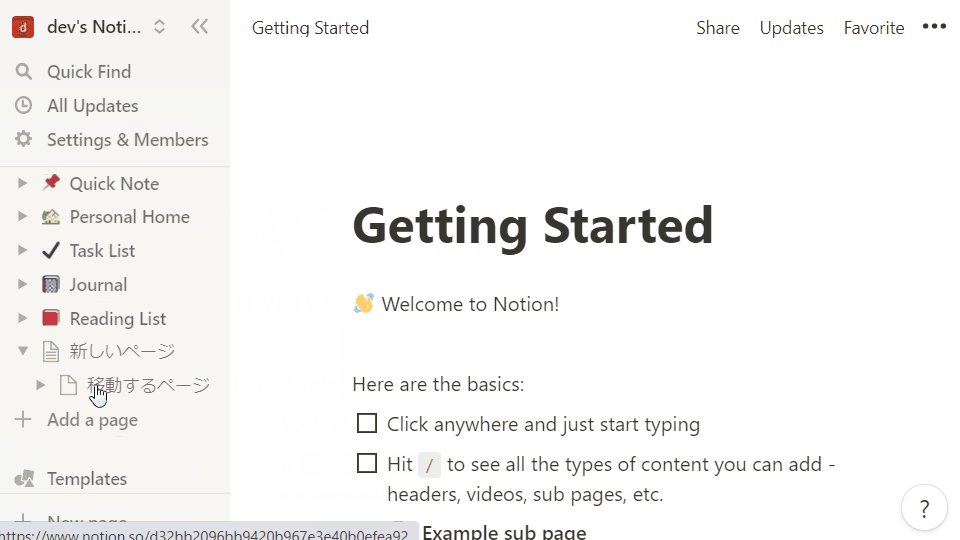
左側のサイドバーに表示されたページをドラッグ&ドロップで移動させることが可能です。
ドロップ先をページにした場合は、ページの内部にページが埋め込まれます。


ページの検索
左上のQuick Findからページの検索が可能です。
同じワークスペース内のページならどこに配置されていても検索可能です。
Notionでは、/ を入力すると、多彩なテキスト表示、リンクやメディアの挿入、ファイル添付、データベースの呼び出しなどさまざまなブロックが選択可能です。
これをスラッシュコマンドと呼びます。
見出しには、Headingを使用します。Headingの後の数字は、見出しのサイズを表します。
例えば、Heading 1は1番大きい見出しです。


ハンズオン
Heading2やHeading3も使って以下の画像のような見出しと本文を作成してださい。
listには、以下4種類が存在します。
- To-do list
- Bulleted list
- Numbered list
- Toggle list

To-do list
行頭にチェックボックスが表示されます。
一度リストを挿入すると、文字を入力した状態でEnterを押すと次の行に自動でリストが追加されます。
文字を入力していない状態で、Enterを押すと編集中の行のリストが削除されます。

Bulleted list
行頭に・が表示されます。

Numbered list
行頭に連番の数字が表示されます。

Toggle list
行頭にテキストを非表示にできるトグルボタンを表示します。
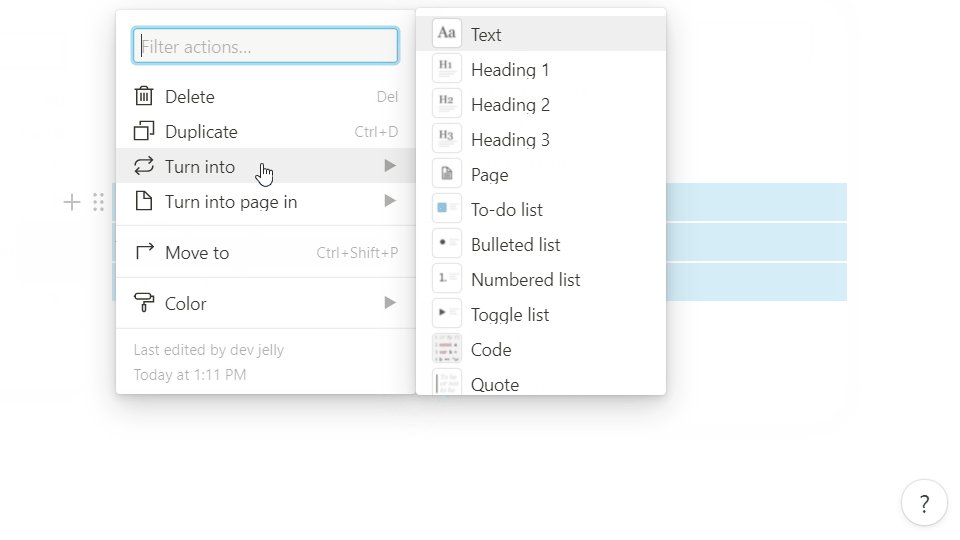
Turn into
Turn into機能は、ブロックを他の要素に変更したときに役立つ機能です。
例えば、Numberd listとして作成したい要素を間違って通常の文章で作成してしまったときに一括で変更できます。
変更したい要素を選択してから要素の左側にある6つの点をクリックし、表示されるメニューのTurn intoを選択すると利用できます。


ハンズオン
以下の画像のようなリストを再現してみましょう。
コードブロックは、Codeを使用します。
プログラムのソースコードに見やすくハイライトをつけた形で表示したい時に使用します。

コードブロックの例

ハンズオン
コードブロックの例の画像と同様のものを作成し、同じようにハイライトされるか確認してみましょう。
コード自体は、以下のものをコピペで問題ありません。
print('Hello')
try:
isExecution = True
while isExecution:
num = input('input number : ')
num = int(num) * 2
print(num)
if num == 0:
isExecution = False
# Error handling
except Exception as e:
print(e)
print('end')
クリップボードからの貼り付け
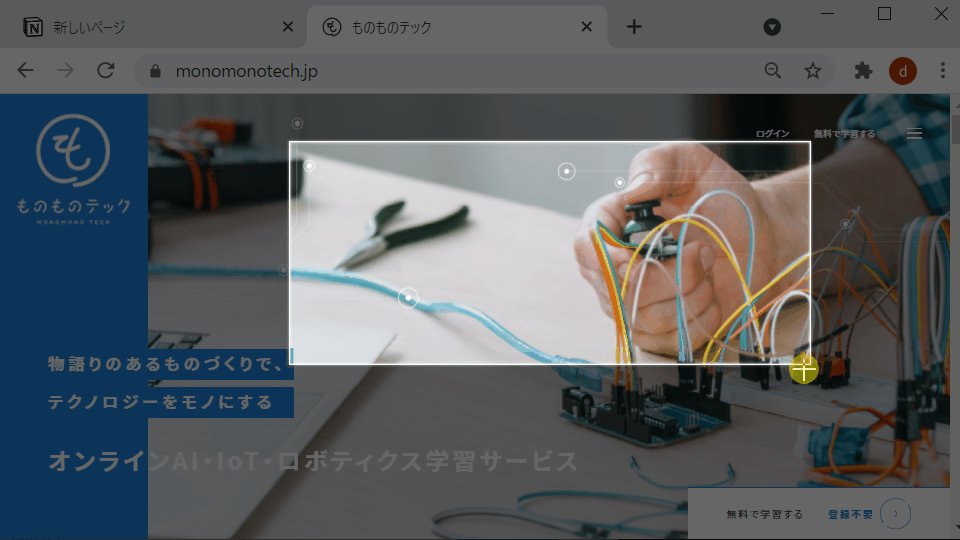
スクリーンショットを撮りNotionにペーストすることで、画像を貼り付けることができます。
スクリーンショットは、以下の方法で出来ます。
- Windows10の場合:
Windows + Shift + S後にマウス範囲選択 - Macの場合:
command + shift + control + 4後にマウス範囲選択


PC内の画像のアップロード
スラッシュコマンドのImageを使用します。
デフォルトでUploadが指定されているので、そのままChoose an imageボタンをクリックし画像を選択すると挿入できます。
PC内の画像をドラッグして、Notionサイト内にドロップする方法でも画像を挿入することが可能です。

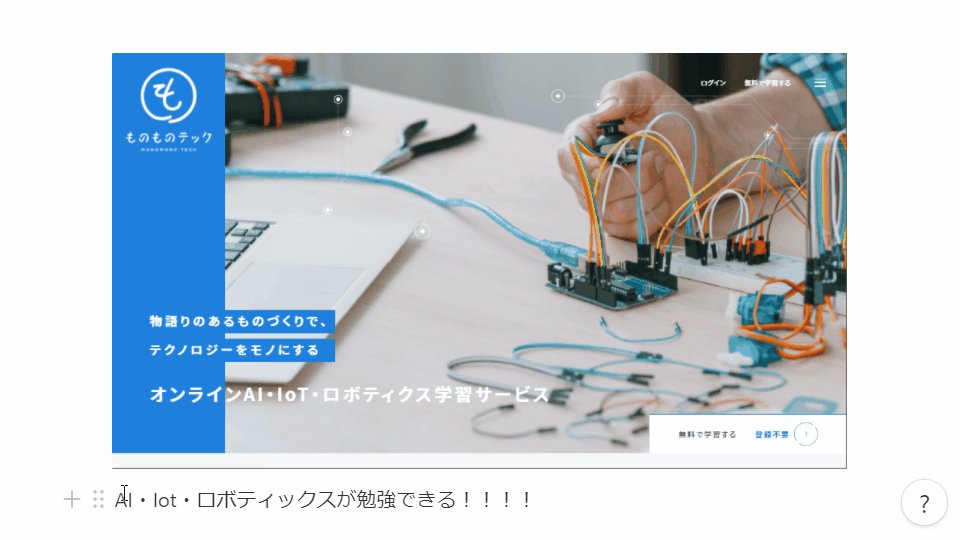
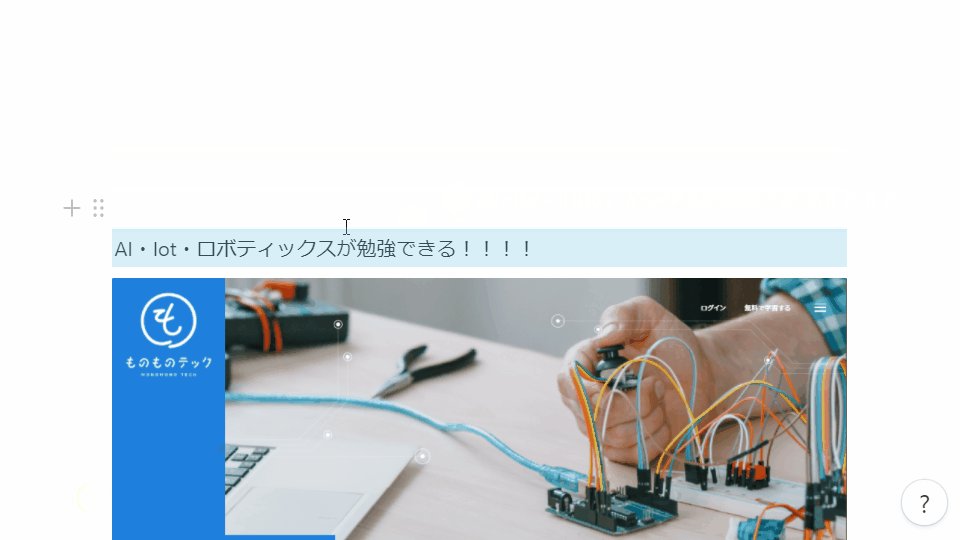
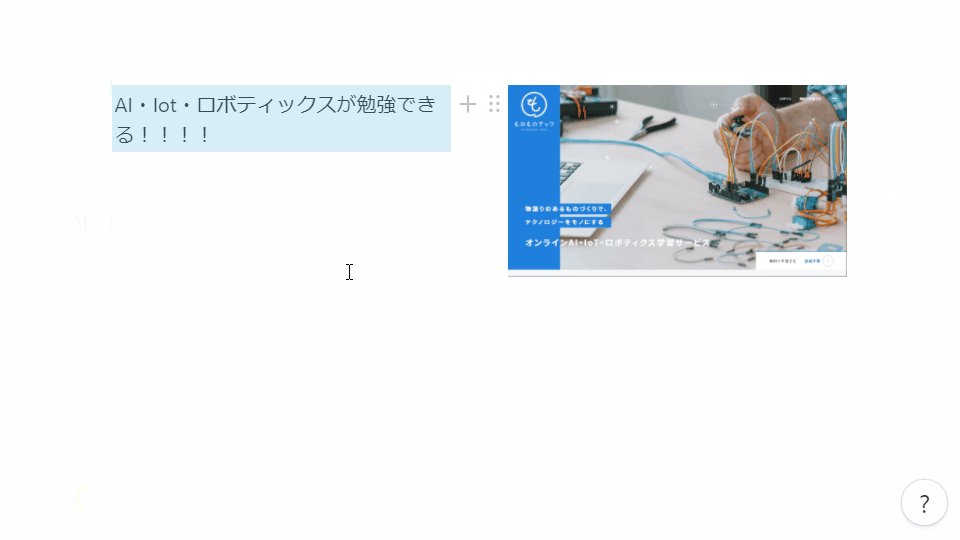
ブロックの移動
ページ同様にブロックもドラッグ&ドロップすることが可能です。
ドラッグして移動させると、水色のバーが表示されます。
ドラッグしているブロックは、バーが表示されている部分にドロップされます。
上下だけでなく左右に配置することも可能です。


画像サイズの変更
画像の上にポインタを合わせると、画像の両端に黒いガイド線が表示されます。
ガイド線をクリックしたまま左右にポインタを動かすと、画像の拡大・縮小ができます。


ハンズオン
現在のページをスクリーンショットで撮影して、クリップボードから張り付けてみましょう。
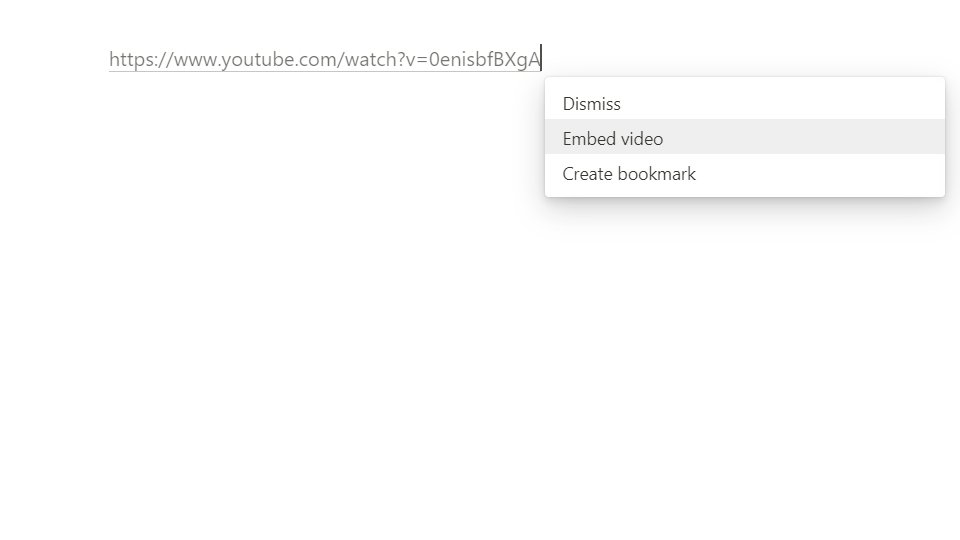
埋め込みたい動画のURLを直にペーストします。
URLをペーストすると選択肢が3つ表示されるので、その中のEmbed videoを選択するだけでYouTubeを埋め込めます。


ハンズオン
好きなYoutube動画をページ内に表示してみましょう。
URLをブックマークする機能です。
再度訪れたいWebページのURLをページに貼り付けるときに使用します。
URLを貼り付けると以下の画像のようなメニューが表示されます。
それぞれ以下のような意味です。
Dismiss | URLをただの文字列として表示 |
Create bookmark | Webブックマークを形式で表示 |
Create embed | メディアに合わせた形式で表示 |
Webブックマークを作成する場合は、Create bookmarkを選択します。

ハンズオン
下記のURLを利用して、Dismiss・Create bookmark・Create embedそれぞれの表示を確認してみましょう。
https://monomonotech.jp/
今のままでは自分しかページが閲覧できないので、誰でも閲覧できるようにWebに公開しましょう。Shareボタンを押すと共有設定のメニューが表示されます。

Share to webの隣のボタンが灰色の時は現在のページはWeb上に公開されていない状態です。
レポートは誰にも共有されていないので自分以外は閲覧することはできません。

Web上に公開する場合は、Share to webの隣のボタンを水色に変えましょう。
下の画像は、Web上に公開されている状態です。
Googleなどの検索エンジンに表示されることはありませんが、URLを入力すると誰でもページを閲覧できます。
検索エンジンに表示させたい場合は、有料プランに変更する必要があります。
Web上に公開する時に気をつける事は、3つの設定です。
この設定を、オンにすることで閲覧者に以下の権限を与えます。
Allow editing | ページの編集 |
Allow comments | ページへのコメント |
Allow duplicate as template | ページの複製 |
サンプルページ
Notionは、本当に幅広いことができます。
このコンテンツで、紹介したもの以外にもかなり多くの機能が備わっています。
サンプルのページを作ってみたので、Notionの可能性を体験してみてください。