2021年07月29日 更新
ConnectとUUID
どうも、クラゲです。
Web Bluetooth APIを超簡単に扱えるBlueJellyを使って今回はconnectを行います。
【 必要なもの 】
Scan と同様
【 micro:bitの準備 】
Scan と同様
micro:bitが手元にない人は、HTML側のUUIDを変更すれば、他のBLEデバイスでも対応可能です
【 デモページとソースコード 】
今回は周囲のBLEデバイスを検索(Scan)した後にConnectするというプログラムです。
WEB上で試せるデモページはこちら
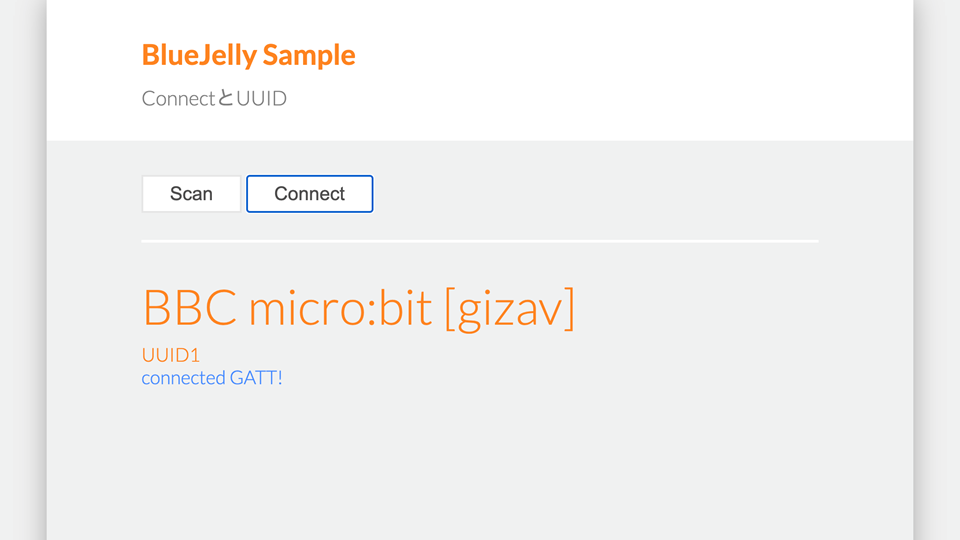
BlueJelly Sample : Connect
ローカル環境で試したい方はこちらのGitHubからダウンロードし、connect.htmlを開いて実行してください。

成功すると、UUID1というUUID名とconnected GATT!というステータス表示が出ます。
【 プログラム解説(HTML) 】
前回のScanサンプルプログラムから追加点は2点のみ。
HTMLにConnectボタンを追加しました。
<button id="connect" class="button">Connect</button>HTMLにUUID名とステータスを表示させるための場所を追加しました。 デフォルト表示は無しとしました。
<div id="uuid_name"> </div>
<div id="status"> </div>【 プログラム解説(JavaScript) 】
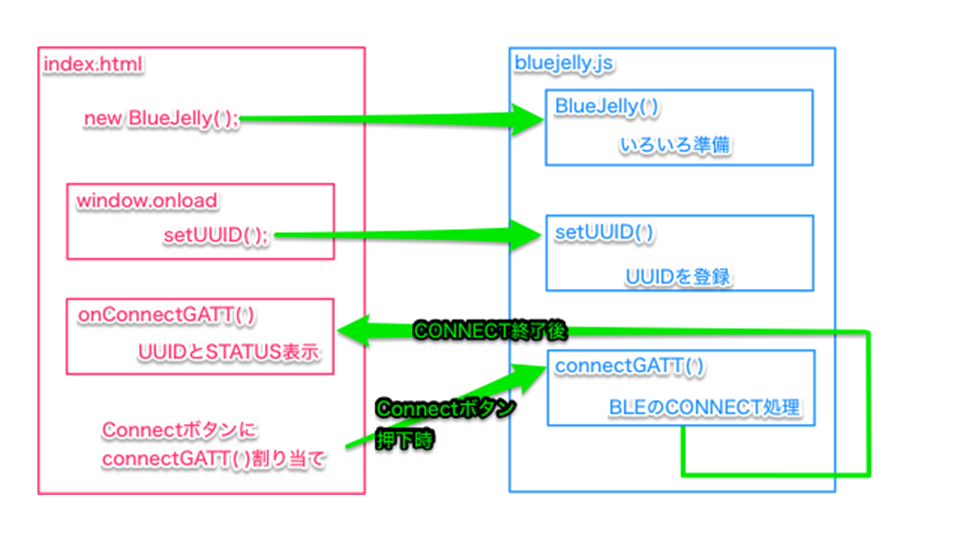
connectのフローはscanと同様です。

scanのフローは省略しています。
ロード時に、UUIDの設定を行います
setUUIDというメソッドを使い、本来は第一引数にはUUID名、第二引数にはServiceのUUID、第三引数にはCharacteristicのUUIDを入力します。
例ではUUID名を UUID1 としていますが、好きな名前でOKです。
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_UART_SERVICE, BlueJelly.MICROBIT_TX_CHARACTERISTIC);
}ここで重要なのが第二引数と第三引数で、どのSeviceのどのCharacteristicを使うのかを指定します。
UUIDとは、重複する事のないIDで、128bitの数値です。Byteで表すと16Byte、文字数でいうとハイフンを除いて32文字です。詳細はこちら
BlueJellyではmicro:bitのUUIDを定数化して持っているため、今回は上記のような書き方となっていますが、もし定数を使わずに書く場合は下記のようになります
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", "6e400001-b5a3-f393-e0a9-e50e24dcca9e", "6e400002-b5a3-f393-e0a9-e50e24dcca9e");
}通信対象となっているBLE機器が持っているUUIDに変更することで、あらゆる機器と通信可能になります。
実は、BLEデバイス機器がどのようなUUIDを持っているかはアプリで簡単に調べることが可能です。Mac/iOSであればLightBlue(Punch Through)、AndroidであればnRF Connect(Nordic)あたりを使うと良いかと思います。
次に、CONNECT後に何をするかを記述します。
BlueJelly.jsにてCONNECT処理が終わるとonConnectGATTイベントが呼ばれます。(引数にはUUID名が入る)
ここでは、CONNECT後の動作として、CONNECTしたService/CharacteristicのUUID名、CONNECTしたことを示す文字列をHTMLに表示しています。
ble.onConnectGATT = function (uuid) {
console.log('> connected GATT!');
document.getElementById('uuid_name').innerHTML = uuid;
document.getElementById('status').innerHTML = "connected GATT!";
}ボタンが押されたときの関数呼び出しを指定します
今回はConnectGATTなので、ble.connectGATT(uuid)で呼び出しています。
document.getElementById('connect').addEventListener('click', function(){
ble.connectGATT('UUID1');
});次回は、いよいよREADを使って、実際にデータを読み込んでみましょう!
以上、connectとUUIDでした!


