2021年07月29日 更新
Scanで Hello, BLE
どうも、クラゲです。
Web Bluetooth APIを超簡単に扱えるBlueJellyを使ってBLEプログラミングを始めます!
今回のプログラムを見てもらえば、WEBアプリだけで、BLEがいかに簡単にできるかを実感できると思います!

Android Studio も Xcode も Visual Studio も必要ありません。テキストエディッタとブラウザだけで簡単にBLEプログラミングできます。
WEBアプリなので実行にインストールも不要です。
【 必要なもの 】
PCまたはスマホ/タブレット
2021年7月現在で以下のOSが対応しています。
- Windows10 (version1706以降)
- Mac (OS X Yosemite以降)
- Linux (Kernel 3.19以上 かつ BlueZ 5.41以上)
- Chrome OS
- Android (Android 6.0 Marshmallow以降)
iOSは未対応。最新の対応状況はこちら
ブラウザ
ブラウザは必ずChromeを使ってください。
BLEデバイス
何らかのBLE機器が1つあれば試すことができます。
オススメは micro:bitで、小さいサイズかつ低消費電力で簡単に扱うことができます。
micro:bitが手元にない人は、その他のBLEデバイスでも実験できます。Genuino101, konashi, RaspberryPi, ESP32, iPhone, iPad, AndroidなどなどBLEデバイスであれば何でもいけます。 iOS端末やAndroid端末をBLEペリフェラルとして使用する方法はこちらにあります。
【 micro:bitの準備 】
こちらを設定してください。
micro:bitでのBLEブロック作成例
micro:bitでなくても、その他のBLEデバイスでも実験可能です
【 デモページとソースコード 】
今回は周囲のBLEデバイスを検索(scan)するだけというプログラムです。
何らかのBLEデバイスがあれば試すことができます
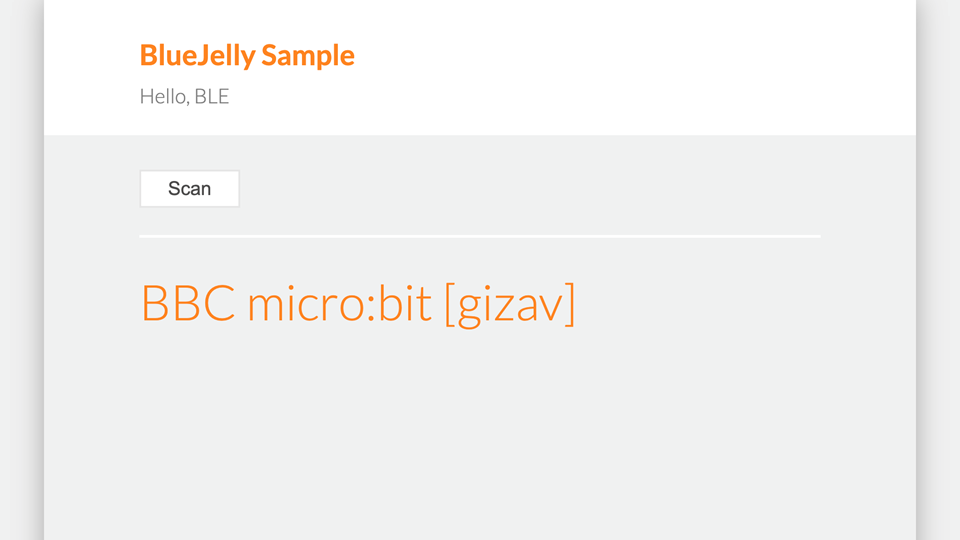
WEB上で試せるデモページはこちら
BlueJelly Sample : Scan
ローカル環境で試したい方はこちらのGitHubからダウンロードし、scan.htmlを開いて実行してください。
とりあえずBLEデバイスは何でもいいので電源ONして近くに置いてみてください!

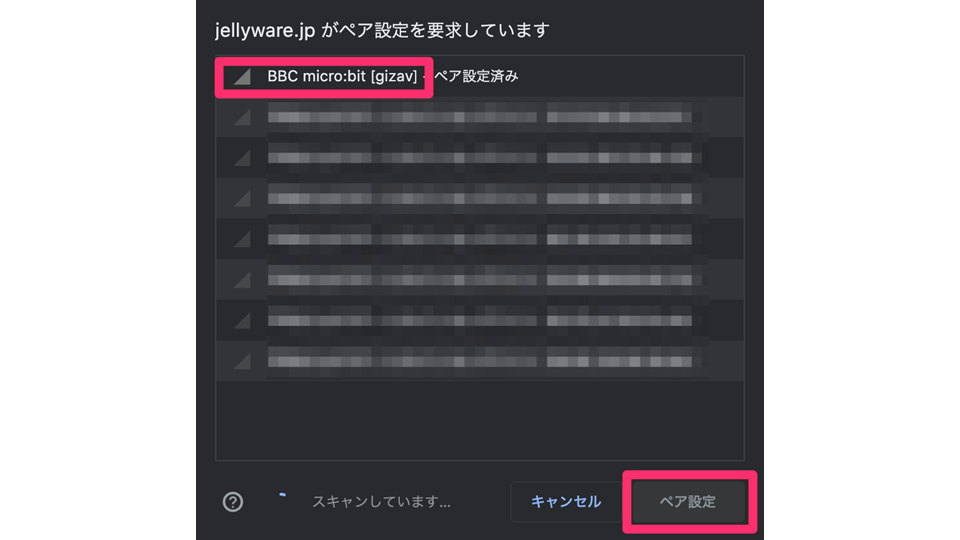
成功すると、このようなポップアップウィンドウが出て、周囲に未接続のBLEデバイスがあるとリストに表示されます。今回のプログラムではペア設定ボタンを選択するとHTMLにデバイス名を表示します。
上の画像はローカルで実行した場合の結果なので、file://がペア設定を要求していますと出ていますが、WEB上で実行した場合はそのWEBサイトのURI(例:jellyware.jp)が表示されます。
今回はScanしてデバイス名を表示するだけのつまらないプログラムでしたが、ここで成功した人は、データの読み込みも書き込みも簡単に行うことができます。詳しくは他の記事を参照してください。
失敗した人は上記の"必要なもの"をもう一度読んでみて!
【 技術解説 】
プログラミング言語はHTML/JavaScriptです。
Java も Objective-C も C# も kotlin も Swift も一切使いません。Node.jsなどのバックエンドも不要で、フロントエンドのみです。
ファイルは scan.html と bluejelly.js と style.css の3つの構成です。

bluejelly.jsはWeb Bluetooth APIを簡単に扱うためのラッパーライブラリーで、中身をいじる必要はありません。
style.cssも特にデザイン変更なければ、そのままでOKです。
残りの scan.html の中身をカスタマイズすれば、オリジナルのBLEアプリを作ることができます。
それでは scan.htmlの中身(HTMLとJavaScript)について、以下で詳細説明します。
【 プログラム解説(HTML) 】
HTMLでのポイントは3つだけ。
ライブラリを使用するためにbluejelly.jsを取り込みます
<script type="text/javascript" src="bluejelly.js"></script>HTMLにてScanボタンを配置します
Web Bluetooth APIにおいて、scan実行はユーザー操作である必要があるため、ボタンを配置しています。
<button id="scan">Scan</button>HTMLにデバイス名を表示させるための場所を作ります。
デフォルト表示は無しとしました。
<div id="device_name"> </div>【 プログラム解説(JavaScript) 】
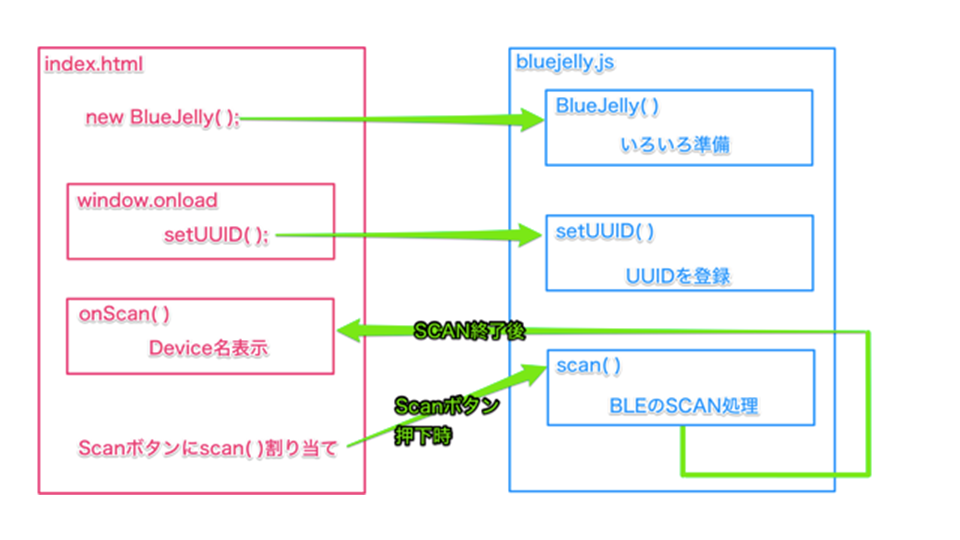
4つのステップで簡単に出来ます!

まず始めに、BlueJellyのインスタンスを生成します。
例では ble という名前にしていますが、好きな名前でOKです。
var ble = new BlueJelly();ロード時に、UUIDの設定を行います。
setUUIDというメソッドを使い、本来は第一引数にはUUID名、第二引数にはServiceのUUID、第三引数にはCharacteristicのUUIDを入力します。
今回はconnectしないので、ダミーで全て0のUUIDを入れています。
また、例ではUUID名を UUID1 としていますが、任意の名前でOKです。
window.onload = function () {
ble.setUUID("UUID1", "00000000-0000-0000-0000-000000000000", "00000000-0000-0000-0000-000000000000");
}SCAN後に、何をするかを記述します。
BlueJelly.jsにてSCAN処理が終わるとonScanイベントが呼ばれます。(引数にはデバイス名が入る)
ここでは、SCAN後の動作として、SCANしたデバイスの名前をHTMLに表示しています。
ble.onScan = function (deviceName) {
document.getElementById('device_name').innerHTML = deviceName;
}ボタンが押されたときの関数呼び出しを指定します。
今回はscanなので、ble.scan(uuid)で呼び出しています。
document.getElementById('scan').addEventListener('click', function() {
ble.scan('UUID1');
});とても簡単にWEB Bluetooth APIが試せたと思います!
次回以降は、データを読み込んだり書き込んだりと、実践的なBLEプログラミングを行います。
以上、Scanで Hello, BLEでした!


