2021年07月29日 更新
micro:bitでのBLEブロック作成例
どうも、クラゲです。
ここではmicro:bitのMakeCodeでのBLEブロック作成例を説明します。
ブロック例
今回はmicro:bitで以下を使えるようにします。
実際には必要な機能やサービスのみ実装する形でOKです。今回はブラウザ側の様々なサンプルデモプログラムに対し、共通で使えるようにしているため、盛り盛りにしています。
- 明るさ設定
- デフォルトアイコン表示
- Bluetooth 温度計サービス
- Bluetooth LEDサービス
- Bluetooth UARTサービス
- 傾斜データを100ms毎にBluetooth UART送信
- Bluetooth 接続・切断状態をアイコン表示

最終的にはこのようなブロック配置を行います。
作成
BLEブロックが配置できるように、micro:bitでBLE設定を先に行ってください。
以下をヒントにブロック配置してください
LED > その他 > 明るさを設定する 255 > 10
基本 > アイコンを表示 ハートマーク
Bluetooth > Bluetooth 温度計サービス
Bluetooth > Bluetooth LEDサービス
Bluetooth > その他 > Bluetooth UARTサービス
Bluetooth > その他 > Bluetooth UART 数値を文字で書き出す 0
入力 > その他 > 傾斜(°) ピッチ > ▼ ロール
基本 > 一時停止(ミリ秒) 100
Bluetooth > Bluetooth 接続されたとき
基本 > アイコンを表示 ハートマーク > ▼ うれしい顔
Bluetooth > Bluetooth 接続が切断されたとき
基本 > アイコンを表示 ハートマーク > ▼ かなしい顔ちなみに、「明るさを設定する」ブロックは、省電力と眩しさのために入れていますが、無くても大丈夫です。
忙しい人向け
作成する時間がない人は以下の方法のどちらかで時短できます!
方法1:プロジェクトをコピーして作成
こちらをクリックして、右上の「編集」を押すことで即作成できます! https://makecode.microbit.org/_1tv0KadvxEvP
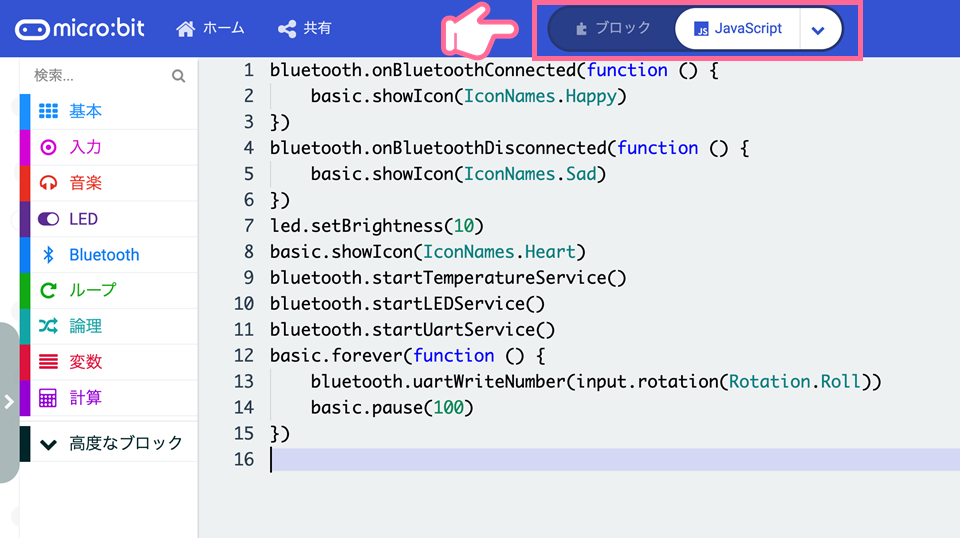
方法2:JavaScriptコードをコピーして作成
BLEブロックが配置できるように、micro:bitでBLE設定を先に行ってください
以下をコピペすることにより作成可能です
bluetooth.onBluetoothConnected(function () {
basic.showIcon(IconNames.Happy)
})
bluetooth.onBluetoothDisconnected(function () {
basic.showIcon(IconNames.Sad)
})
led.setBrightness(10)
basic.showIcon(IconNames.Heart)
bluetooth.startTemperatureService()
bluetooth.startLEDService()
bluetooth.startUartService()
basic.forever(function () {
bluetooth.uartWriteNumber(input.rotation(Rotation.Roll))
basic.pause(100)
})MakeCodeの中央上部の「ブロック」を「JavaScript」にしてから貼り付け、再び「ブロック」に戻せば完了です。貼り付ける際は、追加ではなく、全体を書き換えるようにします。

変換後のブロック配置は、最初にお見せした画像と異なる可能性がありますが、内容は同じです。
以上、micro:bitでのBLEブロック作成例でした!


