2021年07月29日 更新
micro:bitでのBLEブロック作成例(UART受信)
どうも、クラゲです。
ここではmicro:bitのMakeCodeでのBLEブロック作成例(UART受信)を説明します。
ブロック例
今回はmicro:bitで以下を使えるようにします
実際には必要な機能やサービスのみ実装する形でOKです。
- 明るさ設定
- デフォルトアイコン表示
- Bluetooth UARTサービス
- Bluetooth データ受信時にデータに応じてLED点灯制御
- Bluetooth 接続・切断状態をアイコン表示

最終的にはこのようなブロック配置を行います。
作成
BLEブロックが配置できるように、micro:bitでBLE設定を先に行ってください。
以下をヒントにブロック配置してください
LED > その他 > 明るさを設定する 255 > 10
基本 > アイコンを表示 ハートマーク
Bluetooth > その他 > Bluetooth UARTサービス
Bluetooth > Bluetooth データを受信したとき 区切り文字 改行コード
変数 > 変数を追加する... > 作成する変数の名前:data > OK
変数 > 変数 data を 0 にする
Bluetooth > その他 > Bluetooth UART つぎのいずれかの文字の手前まで読み取る 改行コード にする
論理 > 条件判断 > もし 真 なら でなければ > +
論理 > くらべる > 0 = 0
変数 > data
高度なブロック > 文字列 > " " > "up"
基本 > 矢印を表示 上向き
論理 > くらべる > 0 = 0
変数 > data
高度なブロック > 文字列 > " " > "down"
基本 > 矢印を表示 上向き > ▼下向き
基本 > 矢印を表示 上向き > ▼右向き
Bluetooth > Bluetooth 接続されたとき
基本 > アイコンを表示 ハートマーク > ▼ うれしい顔
Bluetooth > Bluetooth 接続が切断されたとき
基本 > アイコンを表示 ハートマーク > ▼ かなしい顔忙しい方向け
作成する時間がない方向けの内容です
方法1:プロジェクトをコピーして作成
こちらをクリックして、右上の「編集」を押すことで即作成できます! https://makecode.microbit.org/_Kq2c40FdR7b6
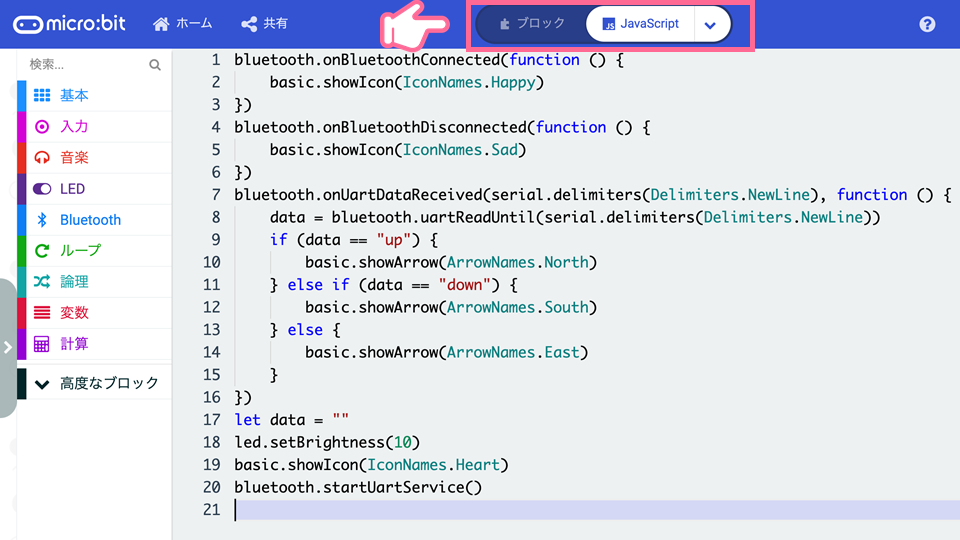
方法2:JavaScriptコードをコピーして作成
BLEブロックが配置できるように、micro:bitでBLE設定を先に行ってください
以下をコピペすることにより作成可能です
bluetooth.onBluetoothConnected(function () {
basic.showIcon(IconNames.Happy)
})
bluetooth.onBluetoothDisconnected(function () {
basic.showIcon(IconNames.Sad)
})
bluetooth.onUartDataReceived(serial.delimiters(Delimiters.NewLine), function () {
data = bluetooth.uartReadUntil(serial.delimiters(Delimiters.NewLine))
if (data == "up") {
basic.showArrow(ArrowNames.North)
} else if (data == "down") {
basic.showArrow(ArrowNames.South)
} else {
basic.showArrow(ArrowNames.East)
}
})
let data = ""
led.setBrightness(10)
basic.showIcon(IconNames.Heart)
bluetooth.startUartService()MakeCodeの中央上部の「ブロック」を「JavaScript」にしてから貼り付け、再び「ブロック」に戻せば完了です。貼り付ける際は、追加ではなく、全体を書き換えるようにします。

最初にお見せした画像とブロックの位置は異なる可能性がありますが、内容は同じです。
以上、micro:bitでのBLEブロック作成例(UART受信)でした!


