2021年07月29日 更新
複数デバイスとBLE同時接続
どうも、クラゲです。
Web Bluetooth APIを超簡単に扱えるBlueJellyを使って複数BLEデバイスと同時接続を行います。BlueJellyを使えば、簡単にできます!

【 必要なもの 】
Scan と同様
【 micro:bitの準備 】
Scan と同様
micro:bitが手元にない人は、HTML側のUUIDと受信データフォーマットを変更すれば、他のBLEデバイスでも対応可能です
【 デモページとソースコード 】
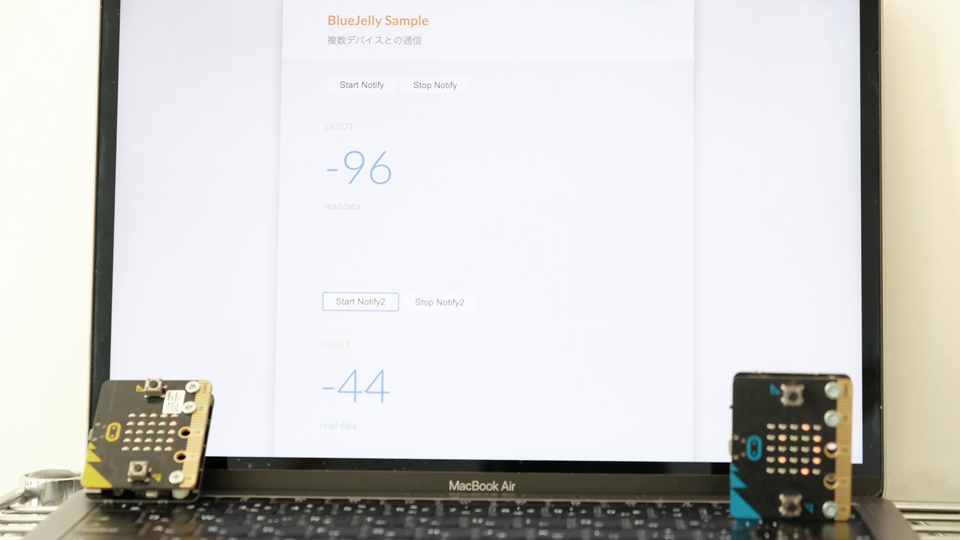
1つのHTMLファイルで2つのmicro:bitと接続し、Notifyを行っています。
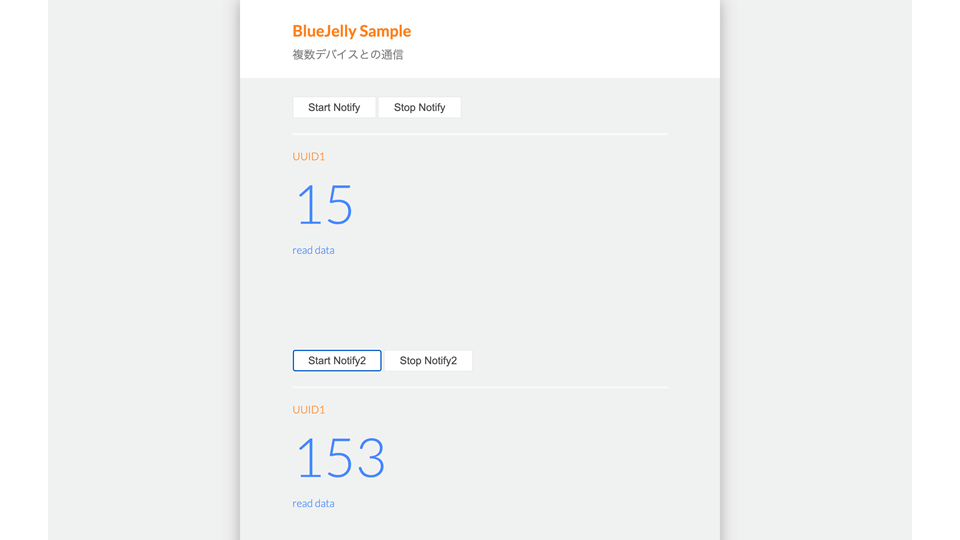
WEB上で試せるデモページはこちら
BlueJelly Sample : Notify 2 connection
ローカル環境で試したい方はこちらのGitHubからダウンロードし、notify_2connection.htmlを開いて実行してください。

2つのそれぞれのBLEデバイスに対して、Notifyを同時に行っています。今回はNotifyの例ですが、もちろんReadやWriteも可能です。
それではプログラムの解説に入ります。
【 プログラム解説(HTML) 】
単純にボタンを増やしただけです。id名は1つ目とは別名にしてください。
今回は簡単に2を追加しました。
<div class="contents margin">
<button id="startNotifications" class="button">Start Notify</button>
<button id="stopNotifications" class="button">Stop Notify</button>
<hr>
<div id="device_name"> </div>
<div id="uuid_name"> </div>
<div id="data_text"> </div>
<div id="status"> </div>
</div>
<div class="contents margin">
<button id="startNotifications2" class="button">Start Notify2</button>
<button id="stopNotifications2" class="button">Stop Notify2</button>
<hr>
<div id="device_name2"> </div>
<div id="uuid_name2"> </div>
<div id="data_text2"> </div>
<div id="status2"> </div>
</div>ここでは説明省略しますが、style.cssも増やしたidに応じて追加する必要があります。
【 プログラム解説(JavaScript) 】
インスタンスの生成を単純に2つ生成すればいけます。
こちらもインスタンス名は2を追加した名前にしました。
var ble = new BlueJelly();
var ble2 = new BlueJelly();ロード時の処理にて、UUIDをble2側にも追加で登録します。
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_UART_SERVICE, BlueJelly.MICROBIT_TX_CHARACTERISTIC);
ble2.setUUID("UUID1", BlueJelly.MICROBIT_UART_SERVICE, BlueJelly.MICROBIT_TX_CHARACTERISTIC);
}ble2のonRead処理も追加します。最初にHTMLで追加したように、ID名に2を追加するのをお忘れなく。
ble.onRead = function (data, uuid){
//フォーマットに従って値を取得
let value = "";
for(let i = 0; i < data.byteLength; i++){
value = value + String.fromCharCode(data.getInt8(i));
}
//数値化
value = Number(value);
//コンソールに値を表示
console.log(value);
//HTMLにデータを表示
document.getElementById('data_text').innerHTML = value;
document.getElementById('uuid_name').innerHTML = uuid;
document.getElementById('status').innerHTML = "read data"
}
ble2.onRead = function (data, uuid){
//フォーマットに従って値を取得
let value = "";
for(let i = 0; i < data.byteLength; i++){
value = value + String.fromCharCode(data.getInt8(i));
}
//数値化
value = Number(value);
//コンソールに値を表示
console.log(value);
//HTMLにデータを表示
document.getElementById('data_text2').innerHTML = value;
document.getElementById('uuid_name2').innerHTML = uuid;
document.getElementById('status2').innerHTML = "read data"
}ble2のボタン押下時のイベントリスナーも追加
document.getElementById('startNotifications').addEventListener('click', function() {
ble.startNotify('UUID1');
});
document.getElementById('stopNotifications').addEventListener('click', function() {
ble.stopNotify('UUID1');
});
document.getElementById('startNotifications2').addEventListener('click', function() {
ble2.startNotify('UUID1');
});
document.getElementById('stopNotifications2').addEventListener('click', function() {
ble2.stopNotify('UUID1');
});クラシックBluetoothは最大同時接続数7台という制限がありましたが、BLEの同時接続数は制限がありません。
セントラルとなるPCやスマホの実力次第かと思います。クラゲは、MacBookAirとBLE nanoで少なくとも3台は同時接続できました。4台以上は実験していませんが、結構いけるのではないでしょうか?
複数同時にBLE通信できると、新たな発想でサービスが作れそうですね!
以上、複数のデバイスとBLE同時通信でした!


