2021年07月29日 更新
micro:bitで初めてのBLE通信
どうも、クラゲです。
今回はmicro:bitとブラウザだけで簡単にBLE(Bluetooth Low Energy)通信を行いたいと思います。

今回はデモとして、micro:bit内蔵温度センサ値の読み込みを行います!
お手元にmicro:bitがあれば、すぐに試すことができます。
目次
[TOC]
ハードウェア

当然ですが、micro:bitの実機が必要です
※在庫切れの場合はこちらの代替品をご参照ください
micro:bitのBLE設定
まずはmicro:bitでBLEが使えるように設定します。こちらを参照してください
micro:bitでBLE設定
micro:bit側のコード
今回は「micro:bit特定のサービス」を使って内蔵温度センサ値の読み込みを行います。
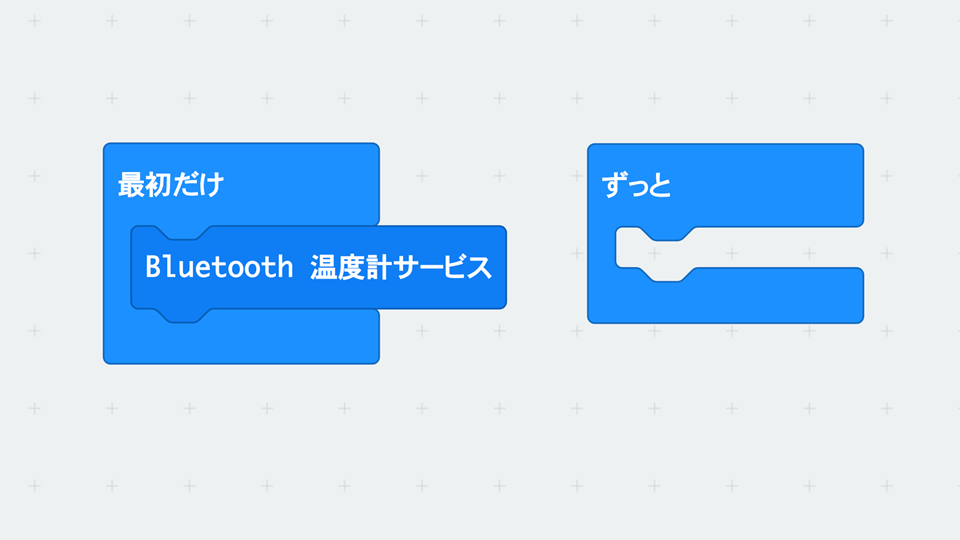
では、micro:bit側のプログラムをブロックで作成しましょう。
恐ろしく簡単です

Bluetoothから1つのブロックを最初だけブロックに入れるだけで完了!
ブラウザ側のコード
コードは用意してありますので、さっそく実行しましょう!
ただし、実行するデバイスは以下の条件があります。
デバイスの条件
対応OSは以下の通りで、ブラウザは必ずChromeを使用してください。
それほど古くないPCやAndroid端末であればほぼ対応しているかと思います。
- Windows10 (version1706以降)
- Mac (OS X Yosemite以降)
- Linux (Kernel 3.19以上 かつ BlueZ 5.41以上)
- Chrome OS
- Android (Android 6.0 Marshmallow以降)
実行
先程のコードを書き込んだmicro:bitの電源をONにします。
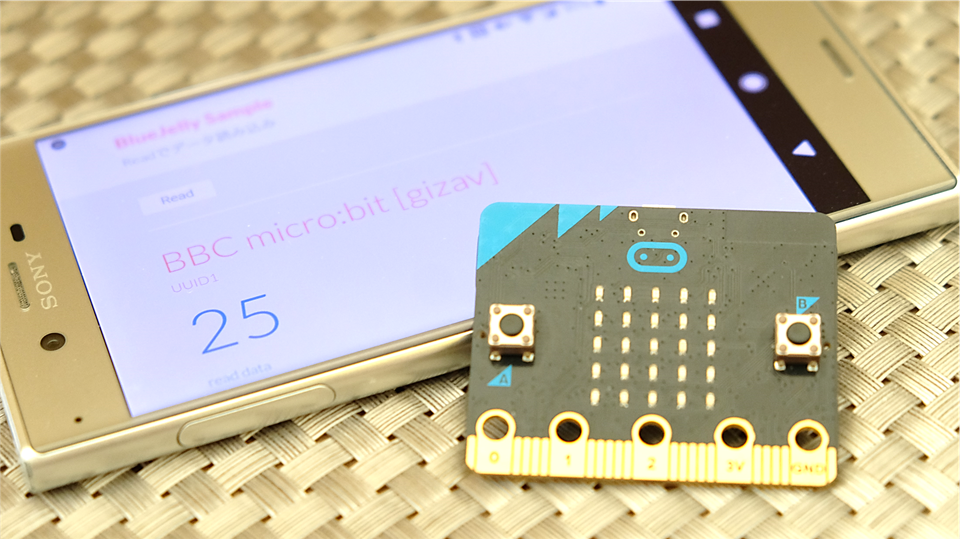
以下のページにアクセスして、Readボタンを押してください。
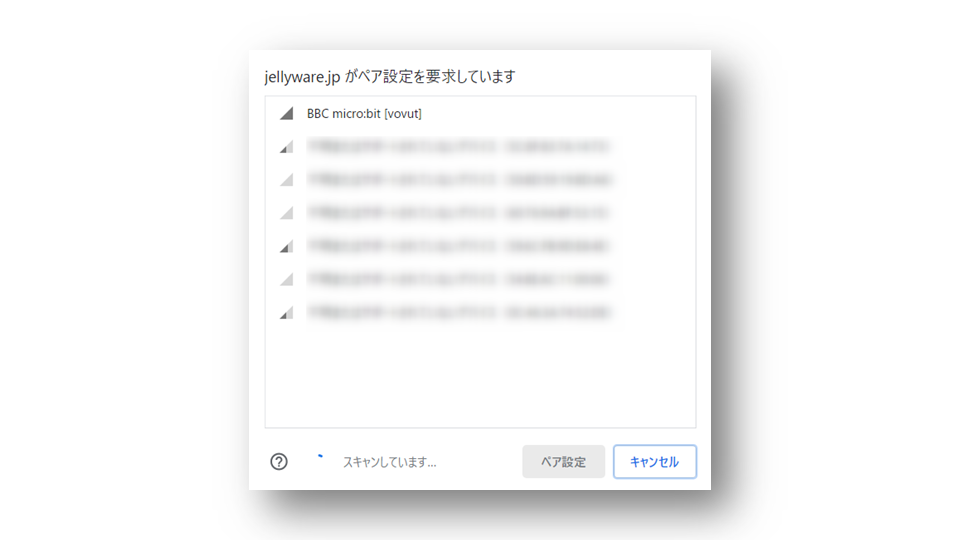
ボタンを押すと以下のようにBBC micro:bit[xxxxx]と表示されます。

選択して「ペア設定」ボタンを押します。xxxxxはIDでmicro:bit毎に異なります

このような画面になれば成功です。大きな数字はmicro:bit内蔵温度センサーの温度です。ボタンを押す度に最新の温度を取得します
うまくいかない場合
以下を1つずつ試してみて下さい
- chromeを更新
- micro:bitの電源をOFF/ON
- micro:bitのA+Bボタンを押しながらリセットボタンをON/OFF
- micro:bitのコードが合っているか確認
- micro:bitに再度プログラム書き込みを行う
- ブラウザ表示に使っているデバイスを別のモノに変えてみる
実行環境について
今回はサーバー側に置いてあるファイルを実行しましたが、インターネット接続なしでローカルに置いたファイルでも実行可能です。ソースコードはGitHubにて公開しています。
BlueJellyについて
今回使ったのがWebBluetoothです。アプリをインストールすることなくブラウザだけで通信できました。
そして、WebBluetoothを簡単に扱えるラッパーライブラリがBlueJellyです。先ほどのプログラムもBlueJellyを使って作っています。

クラゲのブログページではBlueJellyに関する開発方法やBLE知識などたくさん公開していますで、そちらを参考にサクッとWEBでプログラミングしちゃいましょう!
micro:bitのBLE解説

クラゲ的な観点で言うと、micro:bitで活用できるBLEサービスは、大きく分けて2種類です。
- 特定のサービス
- UARTサービス
今回実施したのは「特定のサービス」の中の「温度センサー値の取得」です
特定のサービス
特定のサービスとは、micro:bit内蔵センサー値の取得、取得間隔時間の設定、LED点灯制御、端子制御、内部的な情報取得やファームウェアアップデートなどです。
よく使う代表的なサービスしては以下が挙げられます
:::info
- 加速度センサー値の取得
- 地磁気センサー値の取得
- 温度センサー値の取得
- ボタンの押下状態取得
- LEDドットマトリクスの点灯制御
- I/O端子(GPIO,ADC,PWM)の取得と制御
:::
例えば、micro:bit内蔵の加速度センサーの X, Y, Z の生データを高い頻度で取得したい場合などは、特定のサービスで使う必要があります。
それぞれのサービスで個別にデータフォーマットが決まっていますので、仕様に従ったフォーマットでデータを送受信する必要があります。
UARTサービス
UARTサービスとは、汎用的なデータを送受信できるサービスのことです。
このサービスで出来ることは以下の2つだけです
:::info
- UART TX (micro:bit から ブラウザ へ送信)
- UART RX (ブラウザ から micro:bit へ送信)
:::
具体的には、UART TXを使えば、例えば 120 というデータをmicro:bitからPCへ送信することができますし、逆にUART RXを使えば、例えばhelloというデータをPCからmicro:bitに送信することができます。
UARTサービスも同様にデータフォーマットは決まっています。なお1度に送信できるのは20Byteです。
UARTサービスのメリット
高頻度での送信が不要なら、クラゲ的には汎用的なデータを送受信できる「UARTサービス」 をお勧めします。
今回はmicro:bit側コード作成の分かりやすさ重視で、「特定サービス」で通信を行いましたが、「特定サービス」に関わるセンサ値やアクチュエーター制御は一旦全て「UARTサービス」経由で受け渡しすることも可能です。
「UARTサービス」のフォーマットの使い方さえ分かれば、簡単に使い回しができるというメリットがあります。
また、micro:bitには「揺さぶられた」「方角」ブロックなど、センサ値そのままではなくある程度計算した結果を簡単に扱えるAPIがあります。「特定のサービス」を使った場合は、加速度センサや地磁気センサの生データをブラウザで受け取り、ブラウザ側で計算処理するプログラムの記述が必要になります。
「UARTサービス」を使うことで、micro:bit側のAPIで処理した結果をブラウザ側へ送信することができるというメリットもあります。
「UARTサービス」の具体的な使い方はNotifyでデータ読み込やWriteでデータ書き込みで取り扱っていますので、そちらを参照ください
以上、micro:bitではじめてのBLE通信でした!


