2021年07月29日 更新
Writeでデータ書き込み
どうも、クラゲです。
Web Bluetooth APIを超簡単に扱えるBlueJellyを使って今回はWriteを行います
PCやスマホからBLEデバイスに対する制御が可能になります。
前半と後半の構成で、前半ではLEDサービスを使った書き込み、後半では様々なデータ送信を汎用的に扱えるBluetooth UARTを活用したデータ書き込みを行います。
LEDサービスの例
テキストボックスに打ち込んだ文字列がそのままmicro:bit側のLEDに表示されています。
【 必要なもの 】
Scan と同様
【 micro:bitの準備 】
Scan と同様
micro:bitが手元にない人は、HTML側のUUIDと送信データフォーマットを変更すれば、他のBLEデバイスでも対応可能です
【 デモページとソースコード 】
ブラウザのテキストボックスに書いた文字列をmicro:bitのLEDに表示させます
WEB上で試せるデモページはこちら
BlueJelly Sample : Write
ローカル環境で試したい方はこちらのGitHubからダウンロードし、write.htmlを開いて実行してください。

Writeボタンを押すと、テキストボックスの文字列がmicro:bit側のLEDに表示されます。
writeもread同様、scanやconnectを行っていない場合は、先にscanやconnectを行った後にwriteする仕様となっています。
それではプログラムの解説に入ります。
【 プログラム解説(HTML) 】
前回のNotifyサンプルプログラムからの変更点は2つ。
新たにテキストボックスを配置しました。 Start NotifyボタンとStop Notifyボタンを消して、Writeボタン追加しました。
<input id="write_value" class="button" value="BlueJelly" size="20">
<button id="write" class="button">Write</button>【 プログラム解説(JavaScript) 】
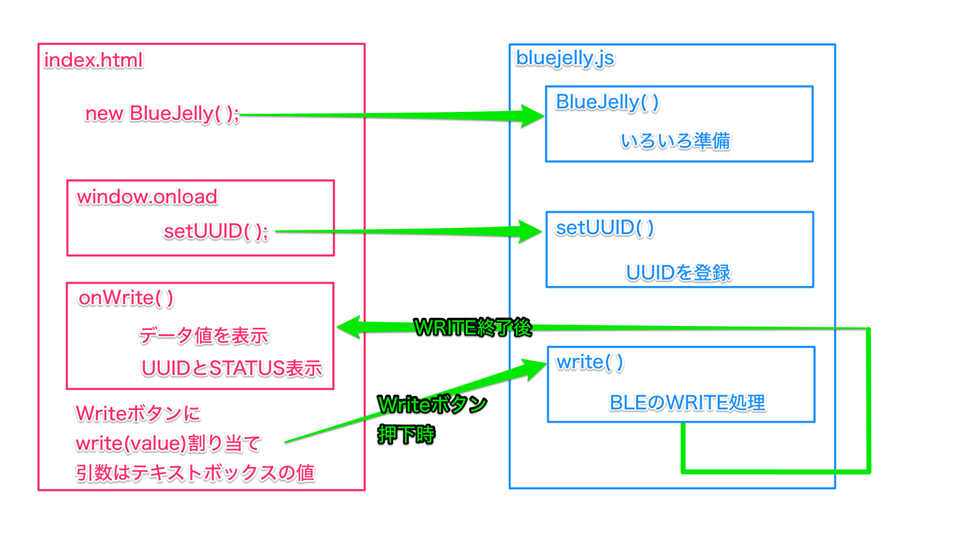
フローはこれまでと同じような感じです。

UUIDはLEDサービスにしています。
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_LED_SERVICE, BlueJelly.MICROBIT_LED_TEXT);
}write処理が終わるとonWriteイベントが呼ばれます。
ここでは書き込んだことを伝えているだけです。
ble.onWrite = function(uuid){
document.getElementById('uuid_name').innerHTML = uuid;
document.getElementById('status').innerHTML = "written data"
}ボタンが押されたときの関数呼び出しを指定します
テキストボックスから値を取り出しwriteとするという内容です
送信データフォーマットは少しややこしいですが、TextEncoderというものを使って変換しています。
データ送信はble.write(uuid, value)で呼び出しています。引数がReadやNotifyのときに比べて1つ増えており、そこに書き込みたい値を適用します。
document.getElementById('write').addEventListener('click', function() {
//フォーマットに従って値を変換
const textEncoder = new TextEncoder();
const text_data = document.getElementById('write_value').value;
const text_data_encoded = textEncoder.encode(text_data);
//write
ble.write('UUID1', text_data_encoded);
});うまくいかない場合
特にmicro:bit以外を使っていてうまくいかない人は、以下の3点を確かめてください。
- BLEデバイスのUUIDとJavaScriptのUUIDが正しく合っているか確認
- BLEデバイスの対象Service/CharacteristicのプロパティにWriteがあるか確認
- 送信データフォーマットに従っているか確認
UARTサービスの例
テキストボックスに書いた文字列データをmicro:bitが受取り、条件判断した後に矢印を表示しています。
【 必要なもの 】
前半と同様
【 micro:bitの準備 】
こちらを設定してください
micro:bitでのBLEブロック作成例(UART受信)
micro:bitが手元にない人は、HTML側のUUIDと送信データフォーマットを変更すれば、他のBLEデバイスでも対応可能です
【 デモページとソースコード 】
ブラウザのテキストボックスにupと書いて送信するとmicro:bit側LEDで「上矢印」、downと書いて送信すると「下矢印」、それ以外で送信すると「右矢印」が表示されます。
WEB上で試せるデモページはこちら
BlueJelly Sample : Write UART
ローカル環境で試したい方はこちらのGitHubからダウンロードし、write_uart.htmlを開いて実行してください。

【 プログラム解説(HTML) 】
前半と同様
【 プログラム解説(JavaScript) 】
JavaScriptは前半から2つの変化点があります。
1つ目はUUIDです。UARTサービスのRXキャラクタリスティックに変更しています。
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_UART_SERVICE, BlueJelly.MICROBIT_RX_CHARACTERISTIC);
}2つ目はonWriteの中身です。
UARTの場合は、文字列の最後に区切り文字を追加する必要があります。前半に比べ+ '\n'を追加しています。
document.getElementById('write').addEventListener('click', function() {
//フォーマットに従って値を変換
const textEncoder = new TextEncoder();
const text_data = document.getElementById('write_value').value;
const text_data_encoded = textEncoder.encode(text_data + '\n');
//write
ble.write('UUID1', text_data_encoded);
});UARTについてはこちらで説明している通りです。
このようにUARTを使うことで汎用的なデータを送信することができ、BLEデバイス側を柔軟に制御することが可能となります。
うまくいかない場合
前半と同様
以上、Writeでデータ書き込みでした!


